Photoshopで
GIFアニメーションを作る方法を、
グラフィックデザインの
知識や技術を活かし、
アーティストとして活動する
私の視点から、
分かりやすく解説します。
手順通りに作るだけで簡単に
アニメーション化できますので、
ぜひ最後まで読んでみてくださいね!
基本編
イラストが右から左へ流れるGIFアニメーションの作り方
まず初めに、
GIFアニメの基本である、
イラストが右から左へ流れる
アニメーションの作り方を
ご紹介します。
STEP1
背景画像と、
動かしたい画像を用意します。
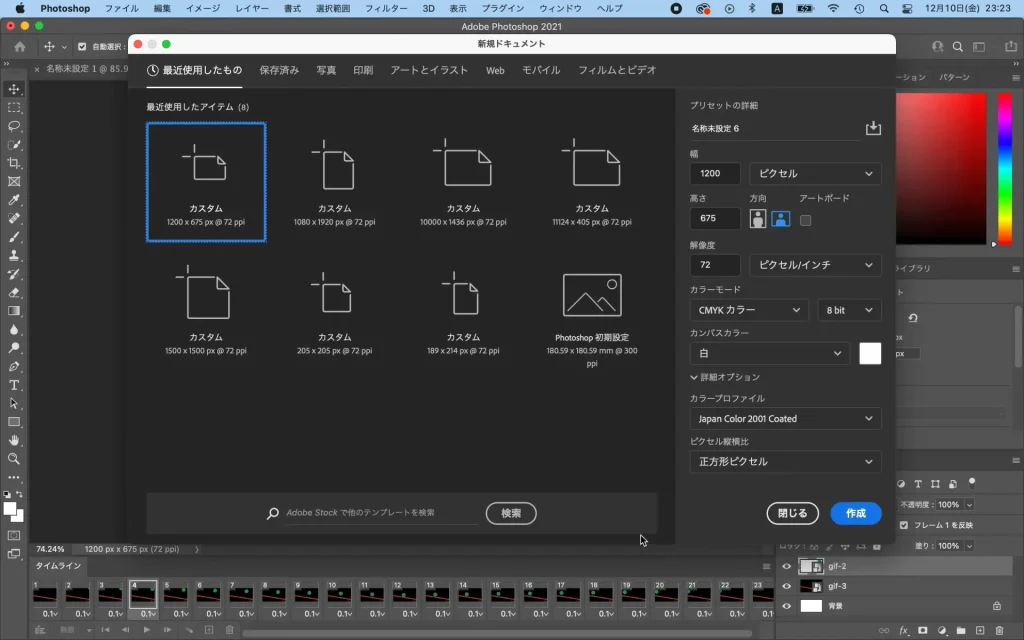
STEP2
Photoshopを開き、
「新規作成」から背景画像と
同じサイズの背景を作成します。
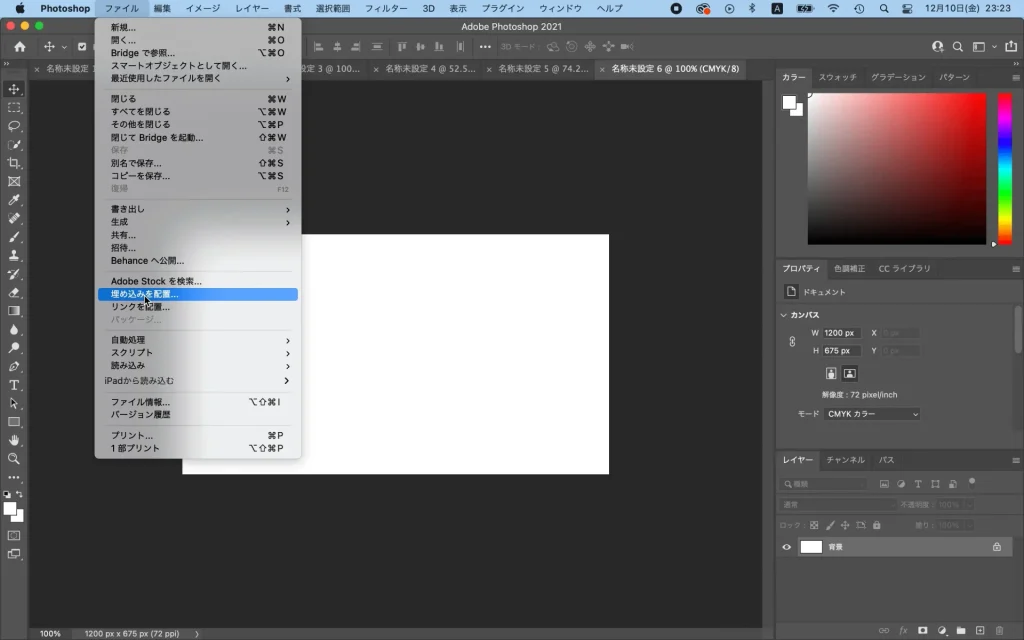
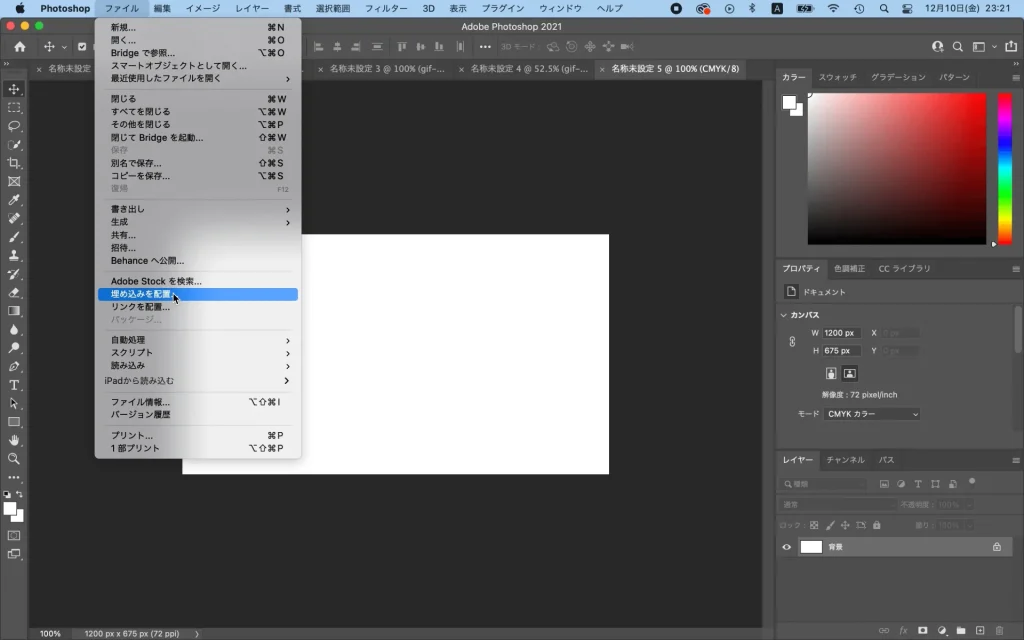
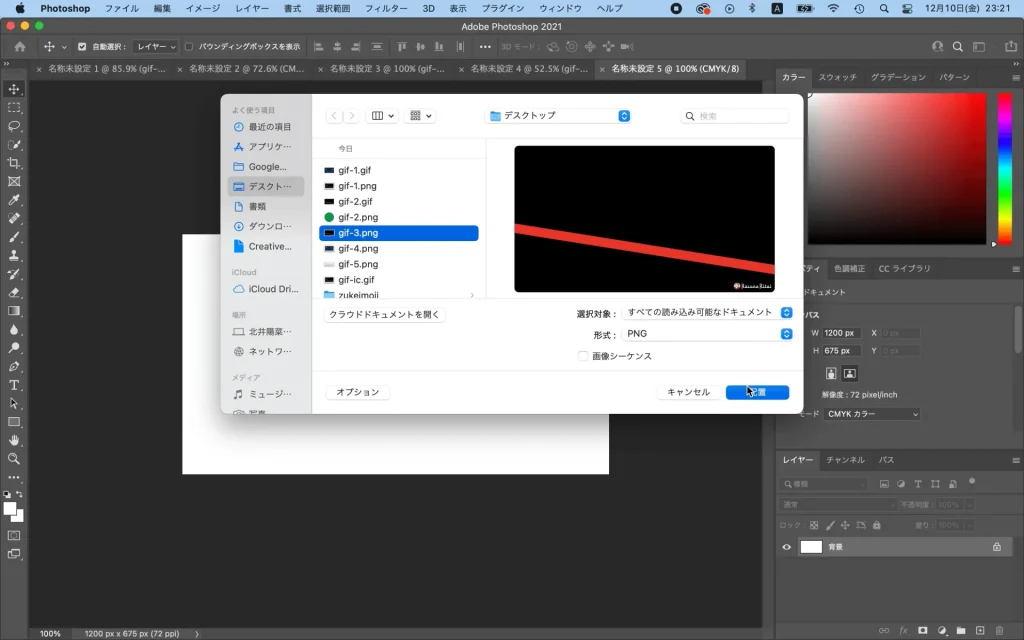
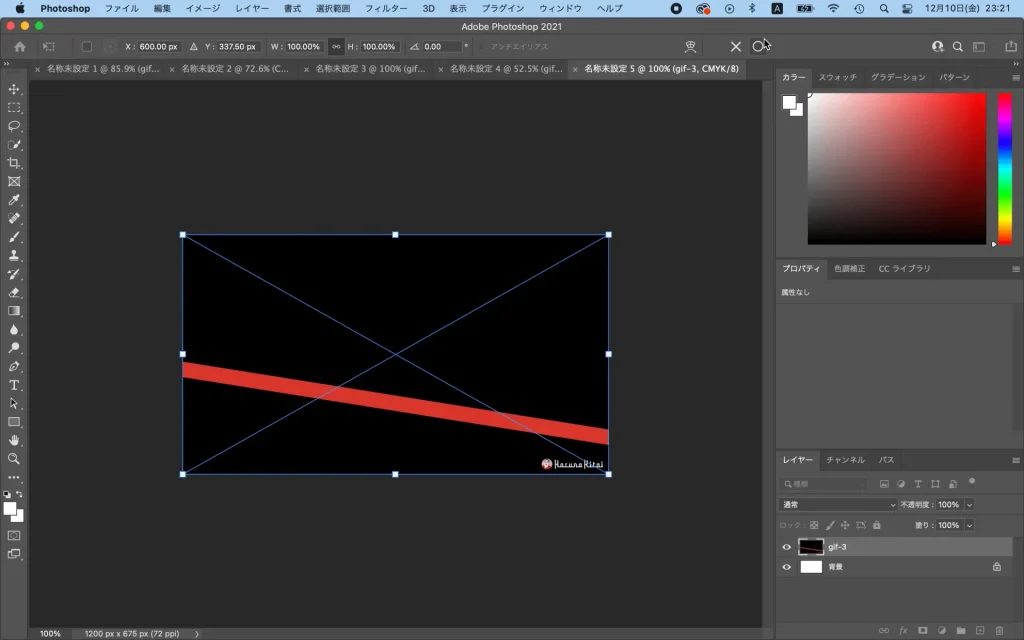
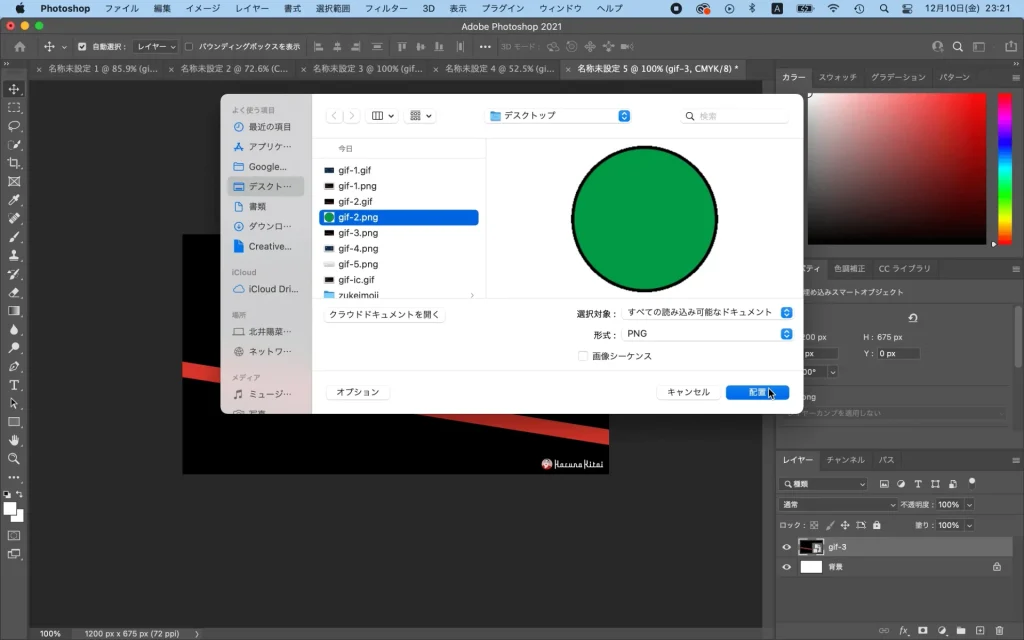
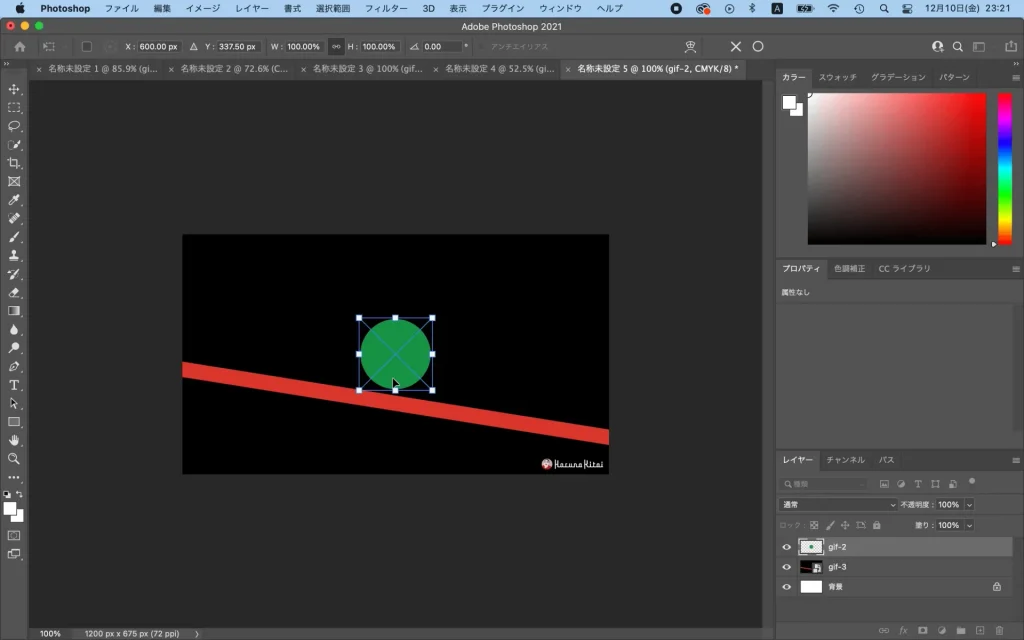
STEP3
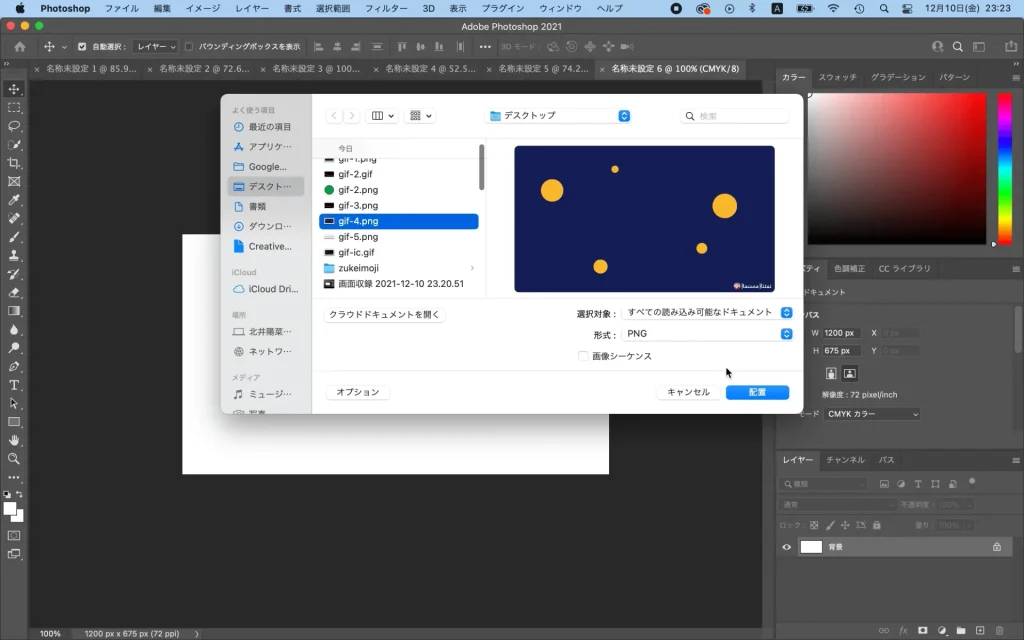
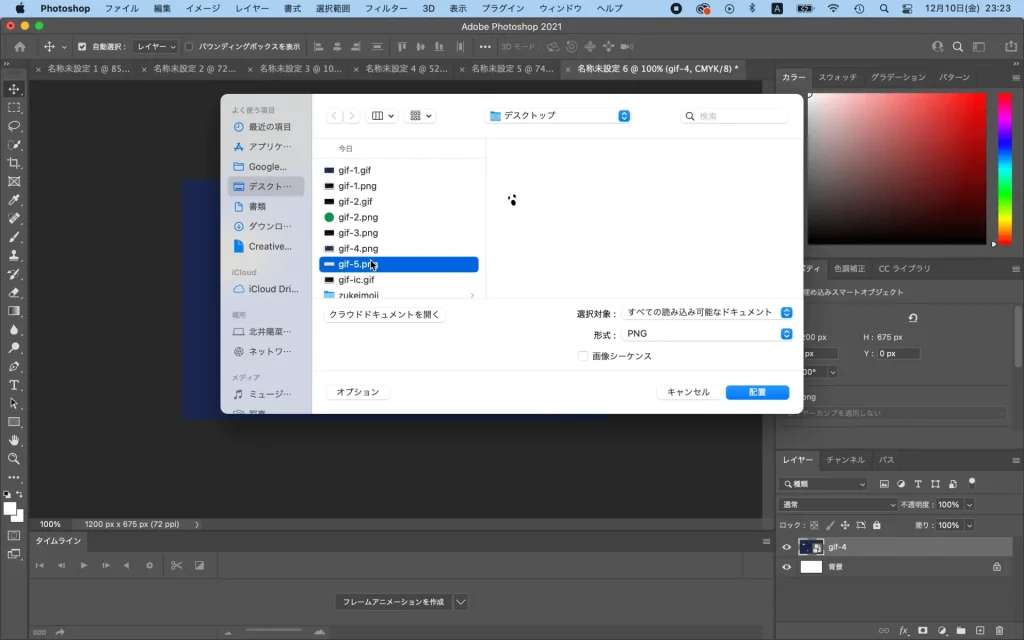
「ファイル」→「埋め込みを配置」
を選択し、 背景画像と動かしたい
画像を配置します。
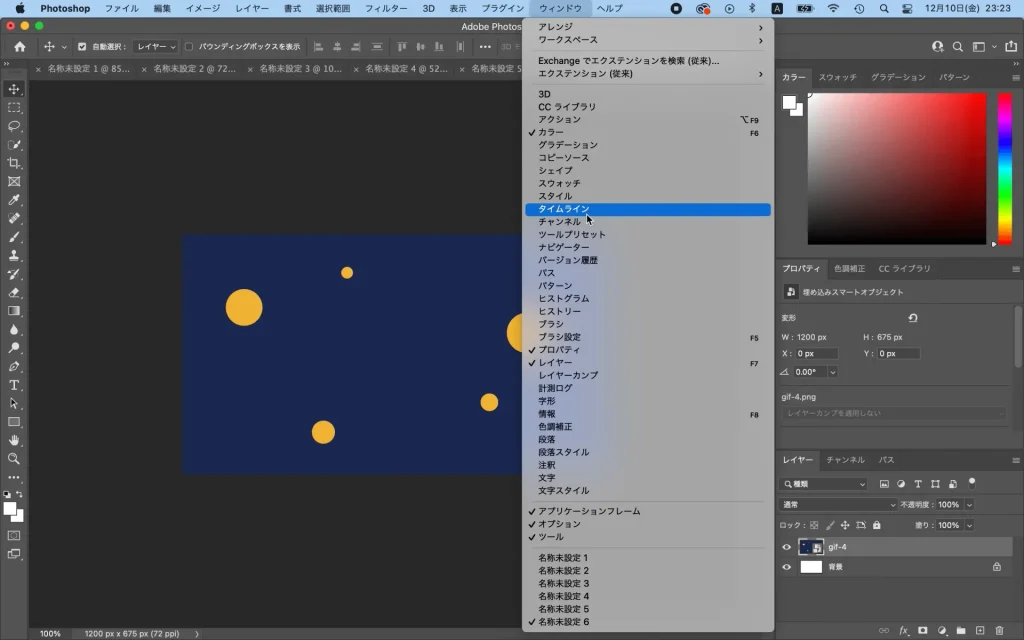
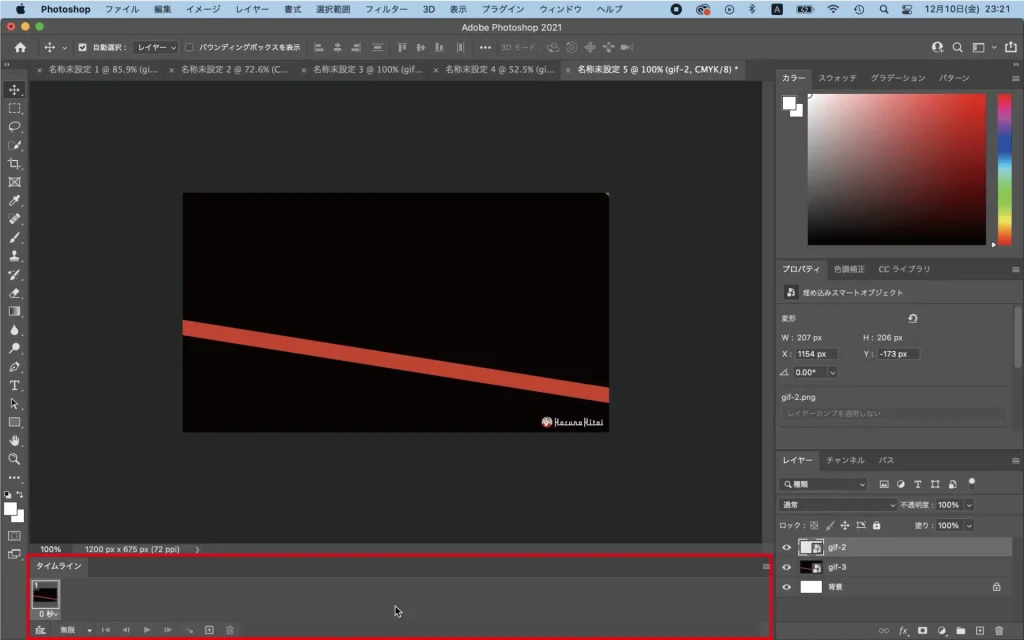
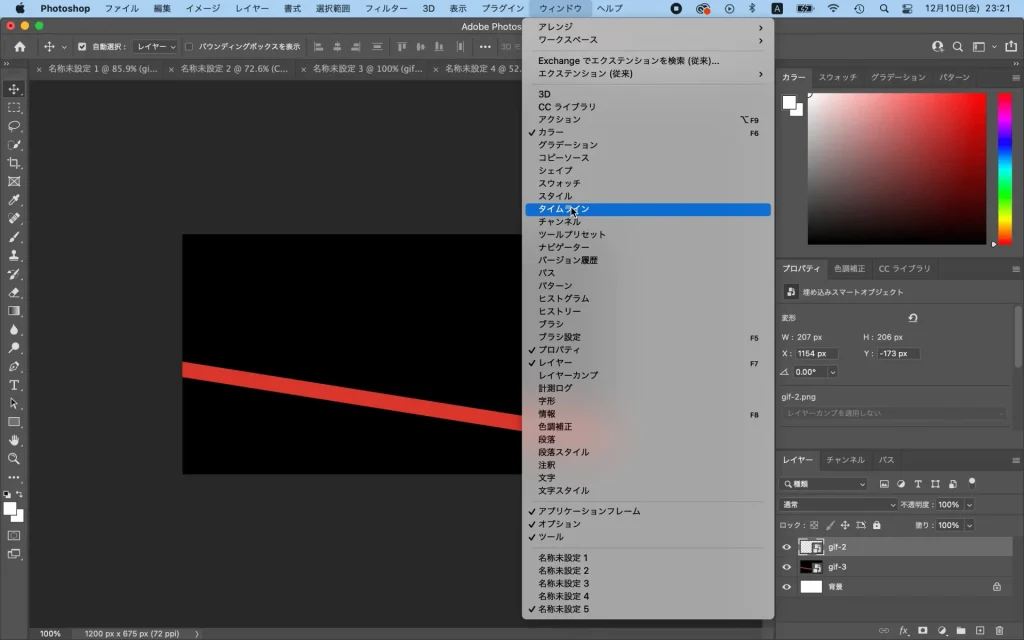
STEP4
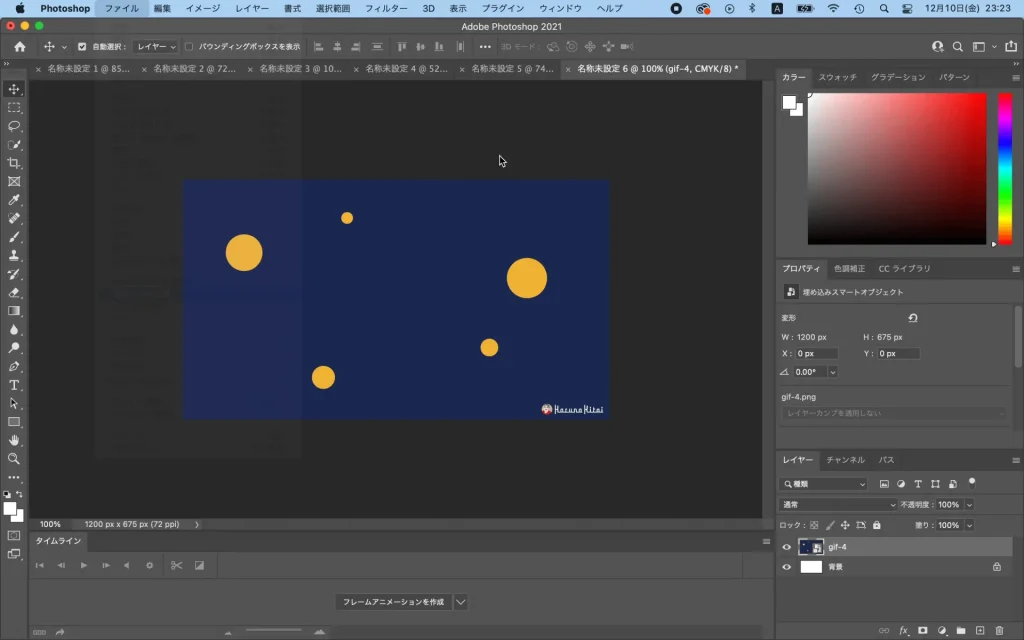
「ウィンドウ」→ 「タイムライン」
を選択し、タイムラインを表示します。
STEP5
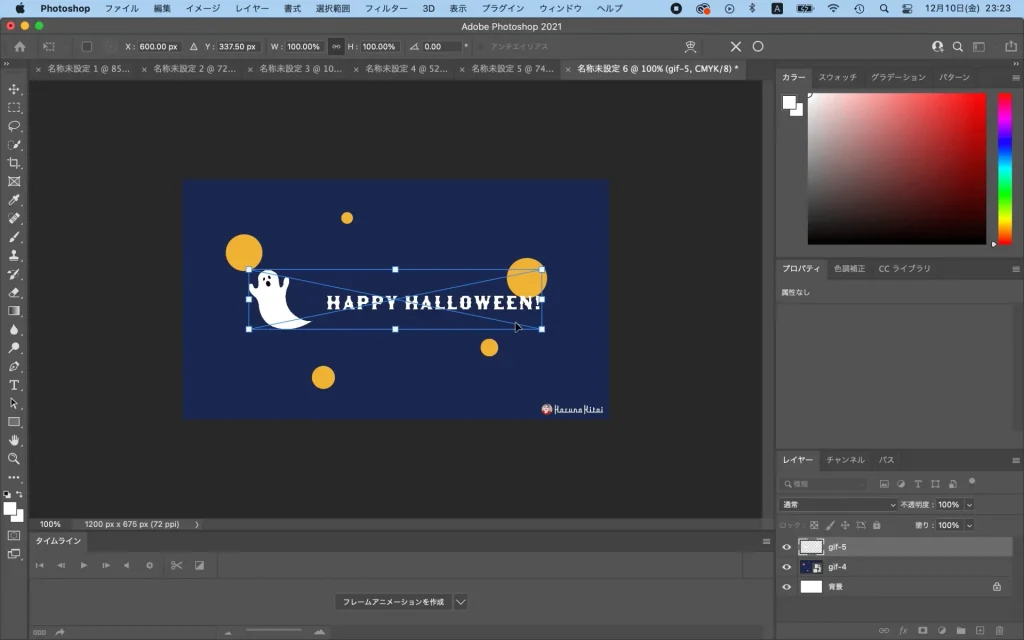
お化けのイラストが登場する位置に
画像を配置し、タイムラインから
「フレームアニメーションを作成」
を選択します。
STEP6
フレームを選択した状態で
プラスマークを選択し、
フレームを複製します。
お化けのイラストや文字が退場する
位置に画像を配置します。
STEP7
フレームの下の逆三角形の
マークを選択し、今回は
ディレイを0.1秒に設定します。
STEP8
2番目に制作したフレームを選択し、
「アニメーションフレームを
トゥイーン」を選択します。
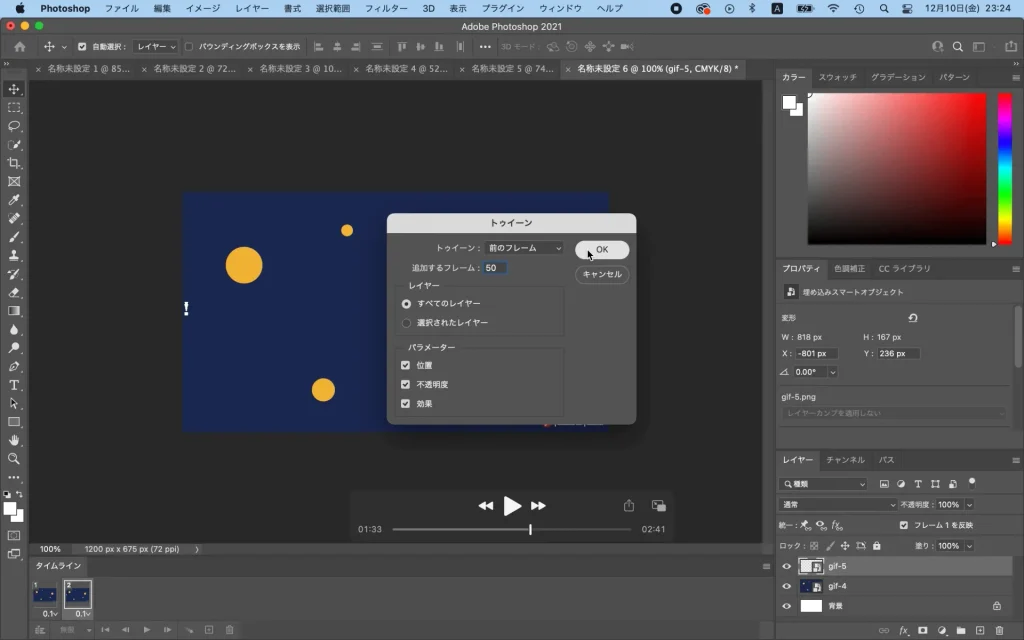
STEP9
今回は追加するフレームを
「50」に設定し、 OKを押します。
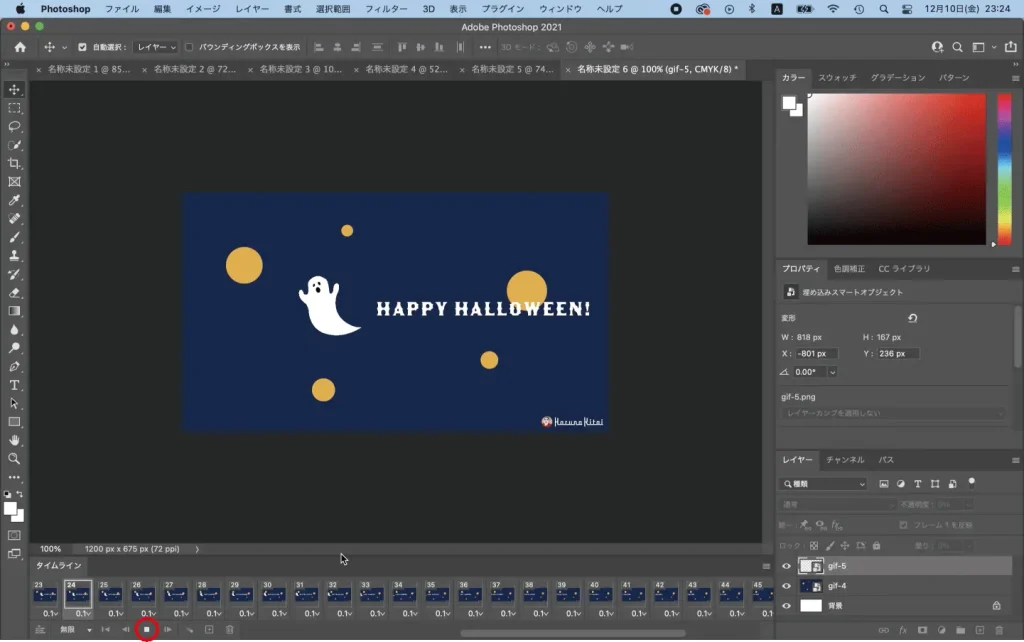
STEP10
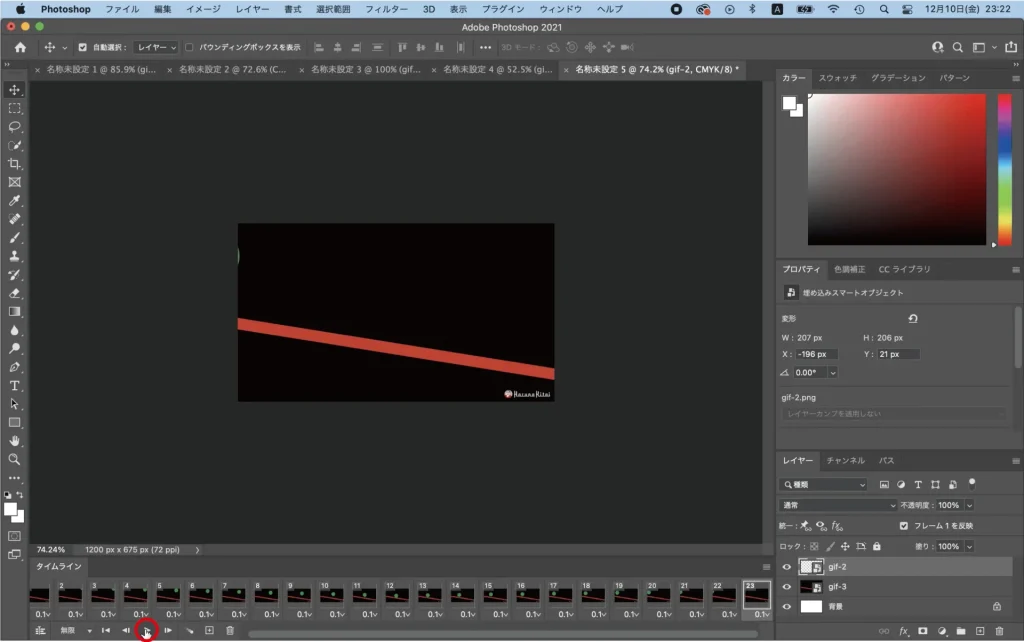
アニメーションを再生し、
動きに問題が無いか確認します。
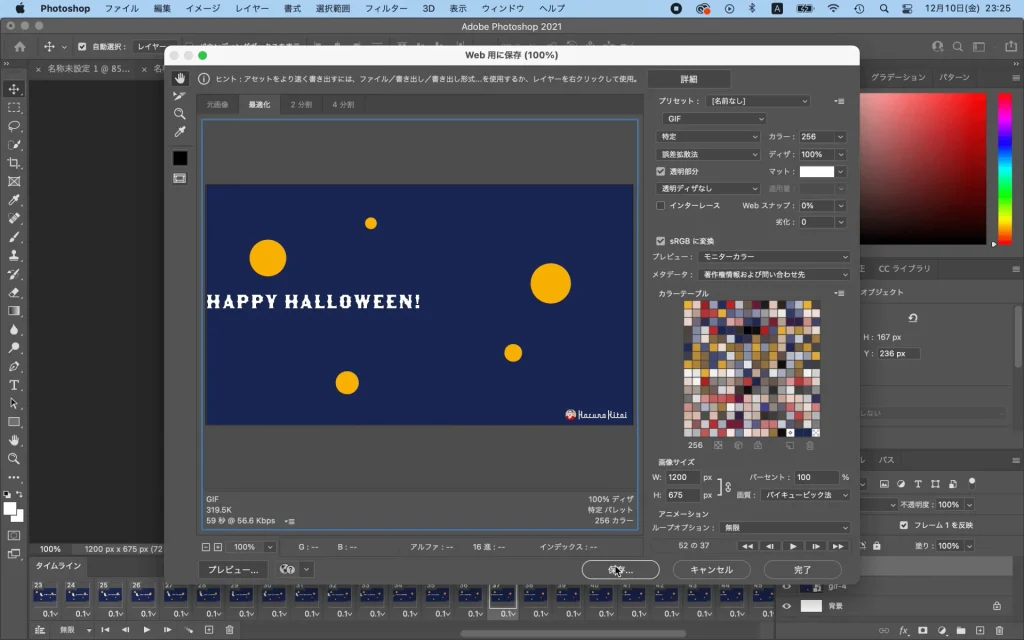
STEP11
「ファイル」→「書き出し」
→ 「WEB用に保存」
または、ショートカットキー
Mac:command+shift+option+S
Win:Ctrl+Alt+Shift+S
でWEB用に保存する
画面を表示します。
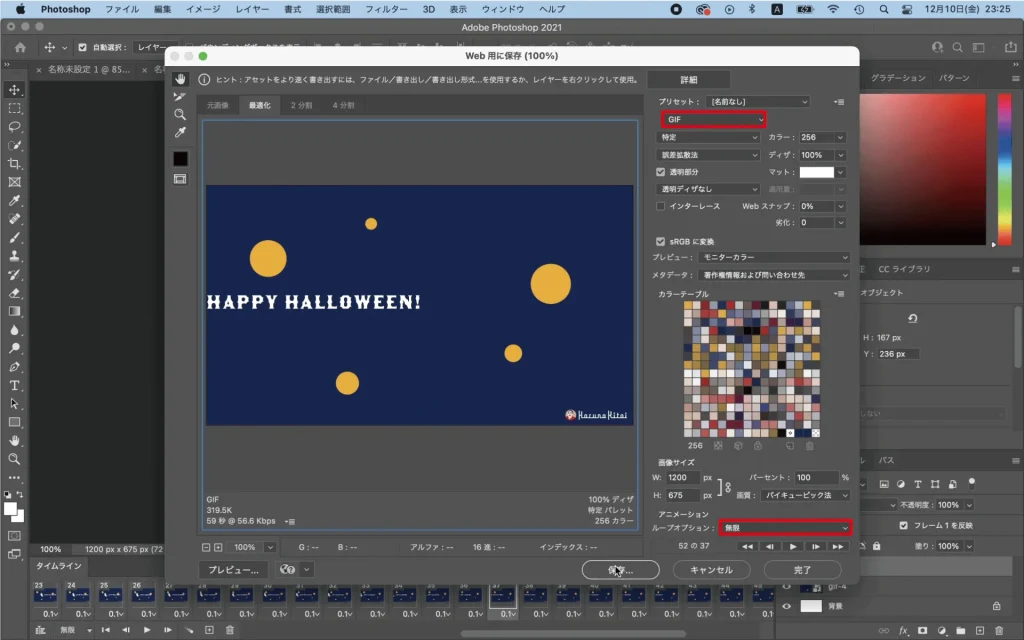
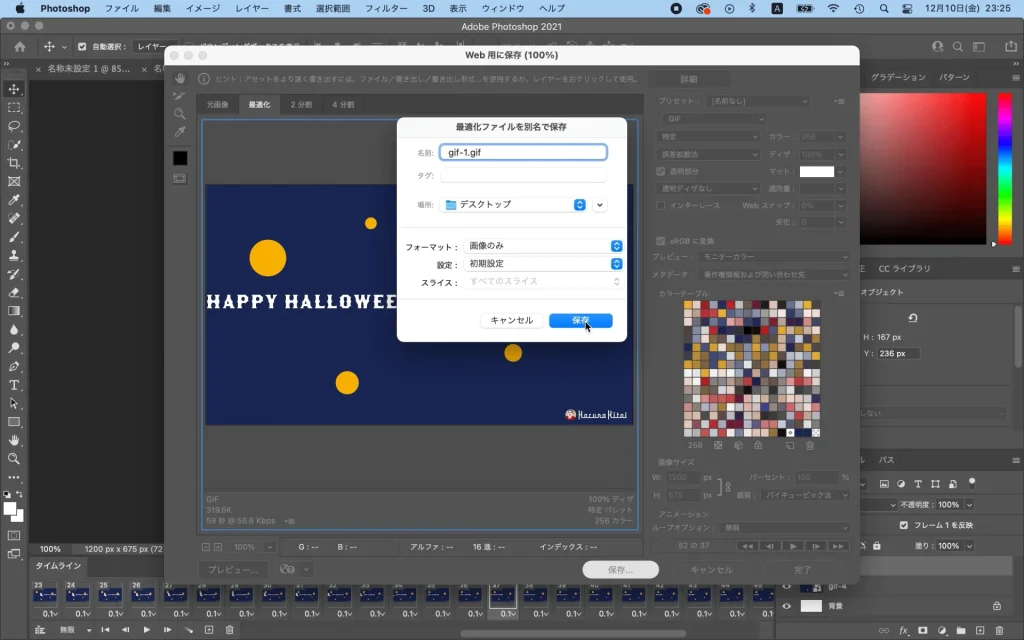
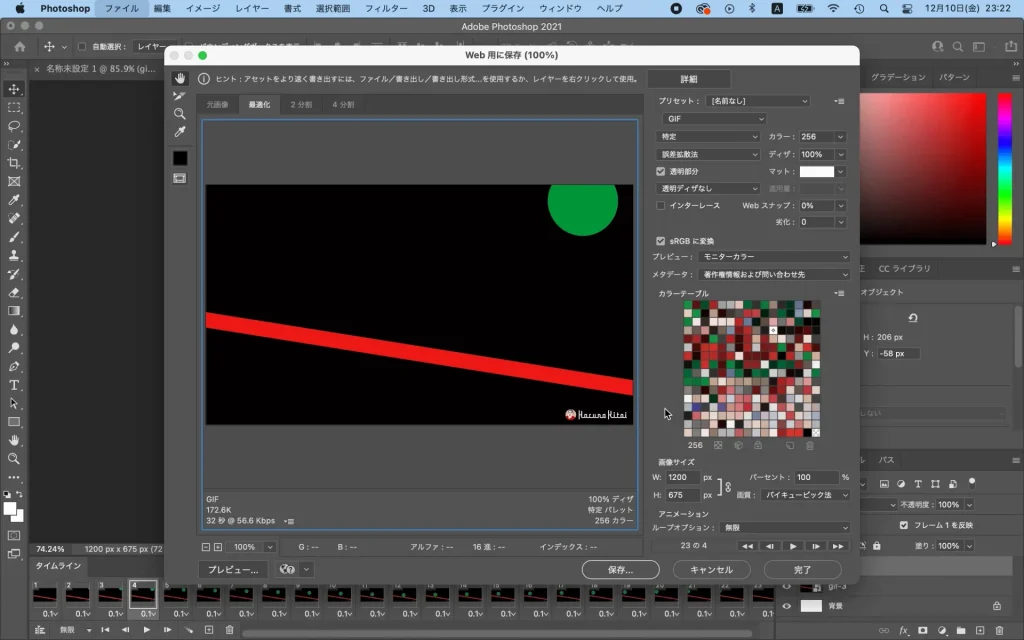
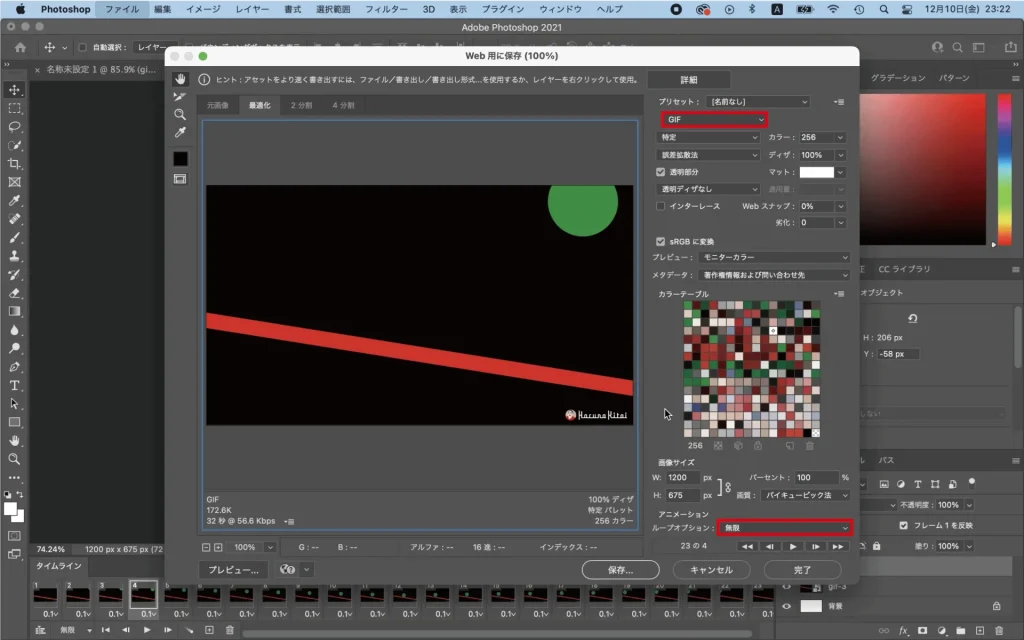
STEP12
最適化ファイル形式を「GIF」に、
ループオプションを
「無限」に設定します。
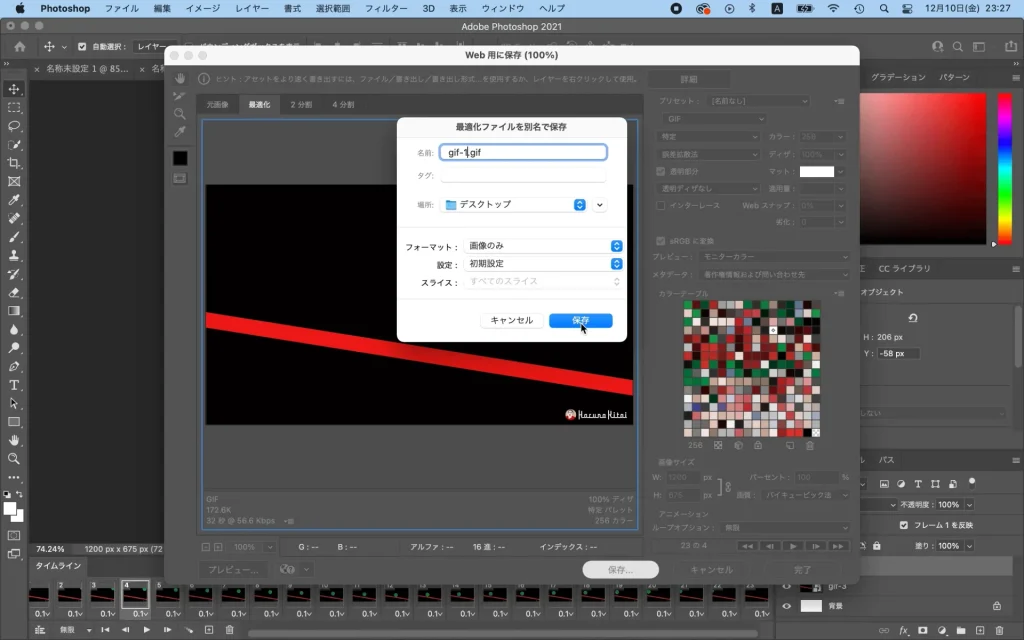
名前をつけて保存し、 完成です!
応用編
ボールが跳ねるGIFアニメーションの作り方
次に、応用編のボールが跳ねて
飛んでいくアニメーションの
作り方をご紹介します!
STEP1
背景画像と、
動かしたい画像を用意します。
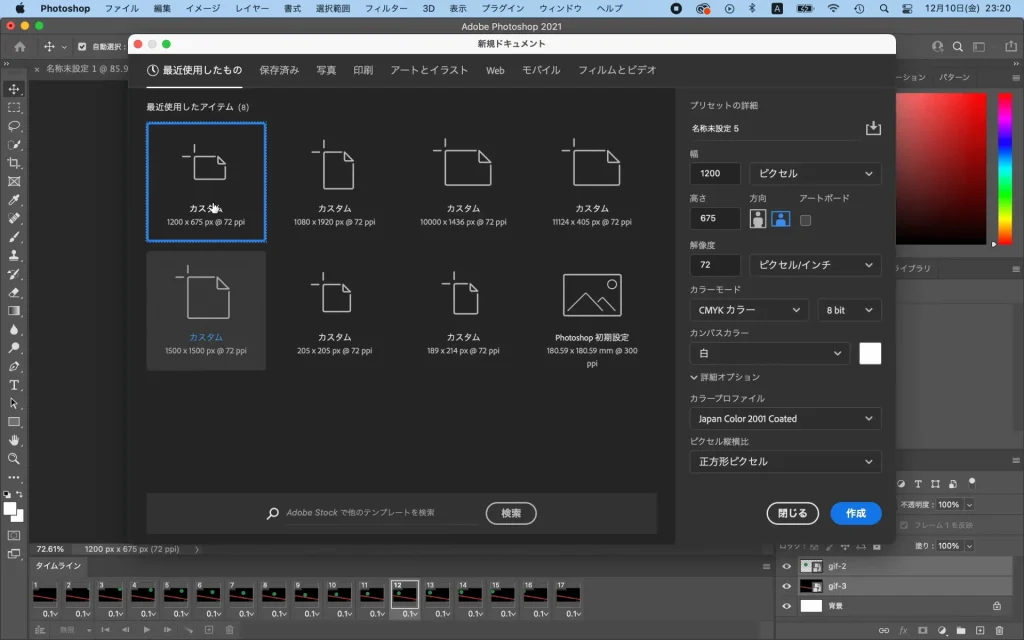
STEP2
Photoshopを開き、
「新規作成」から背景画像と
同じサイズの背景を作成します。
STEP3
「ファイル」→「埋め込みを配置」
を選択し、 背景画像と動かしたい
画像を配置します。
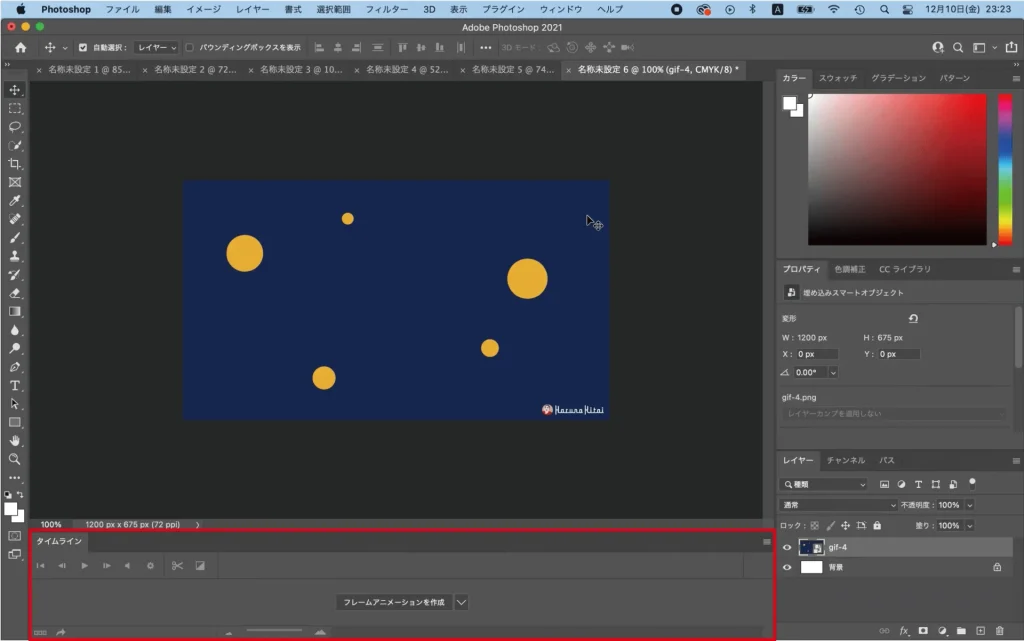
STEP4

「ウィンドウ」→ 「タイムライン」
を選択し、タイムラインを表示します。
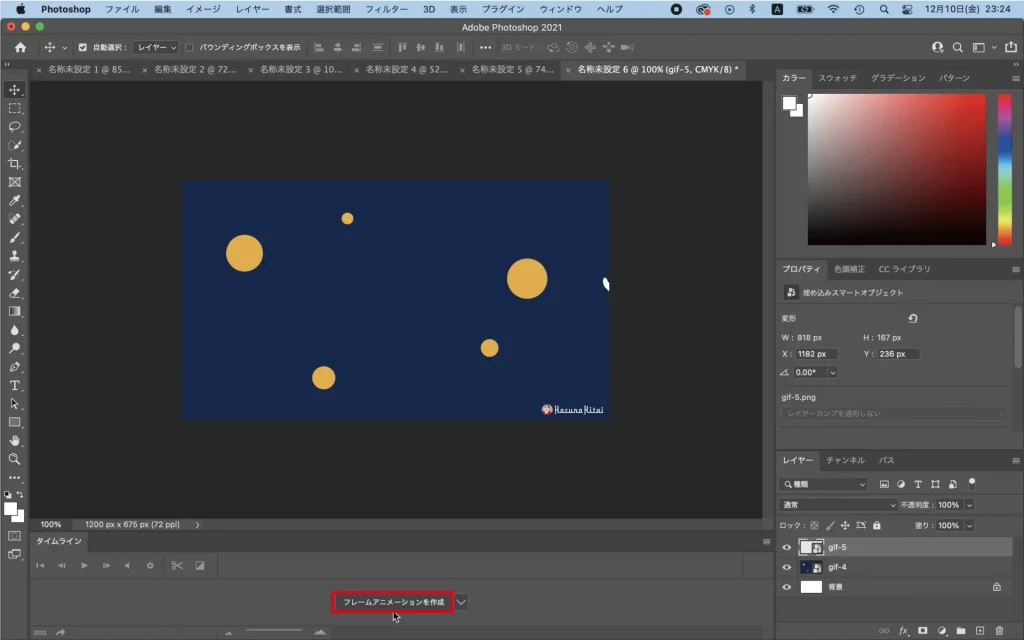
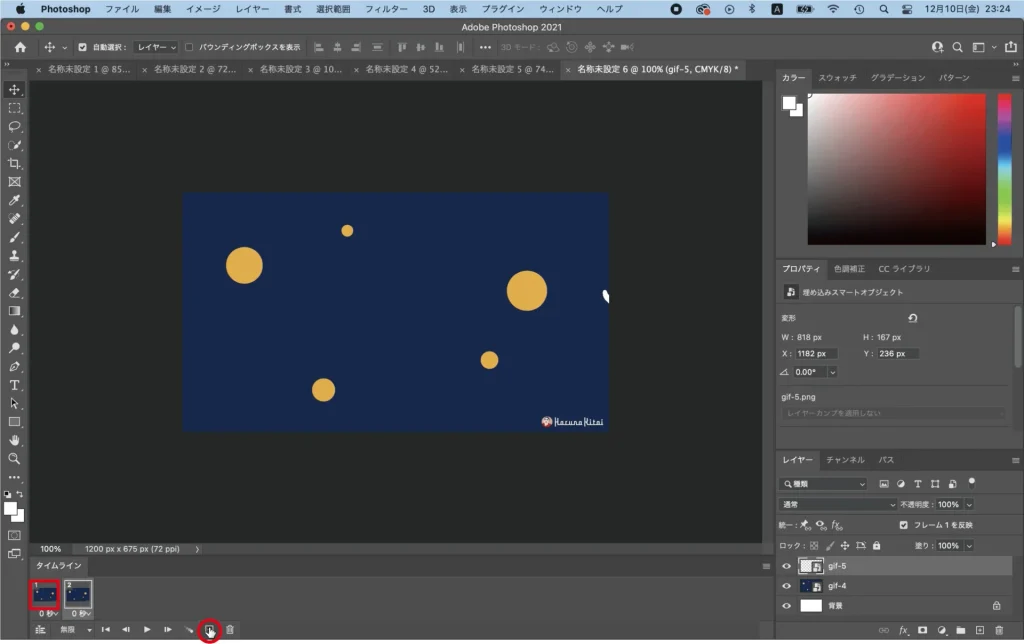
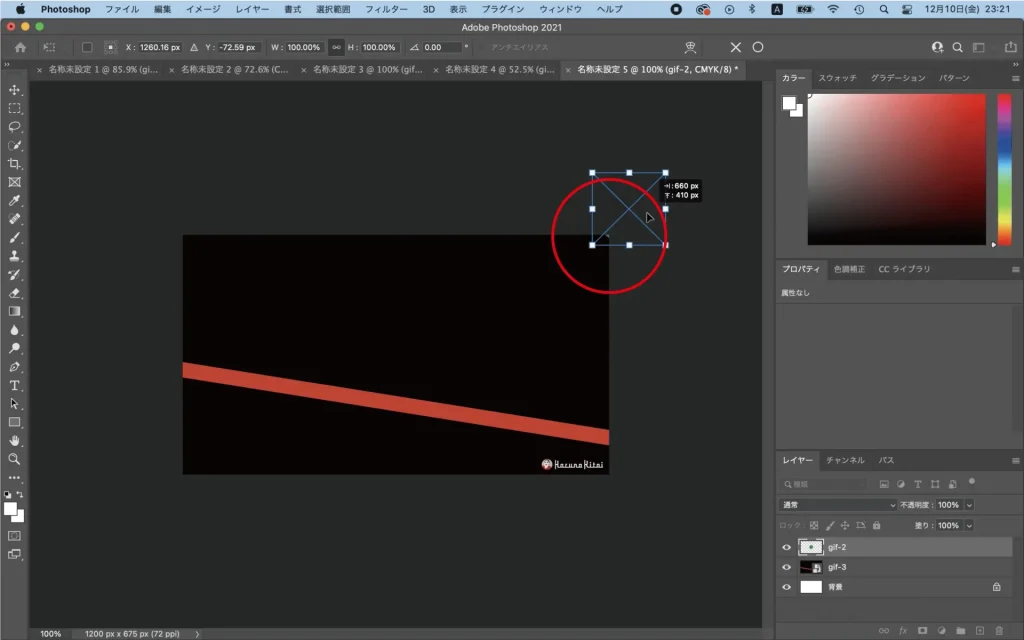
STEP5
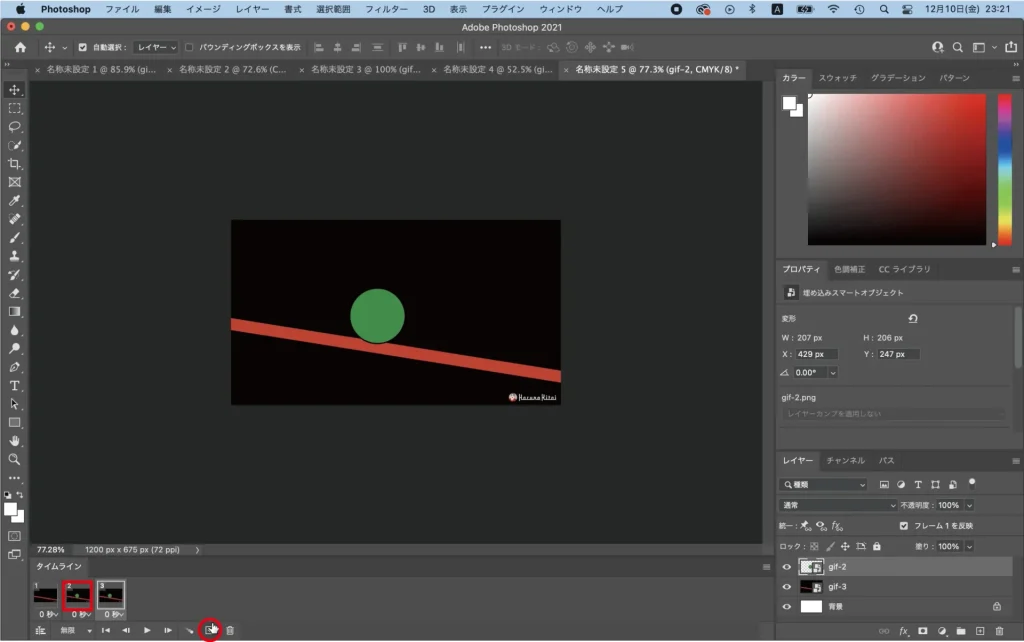
ボールの軌道の始点となる場所に
画像を配置します。
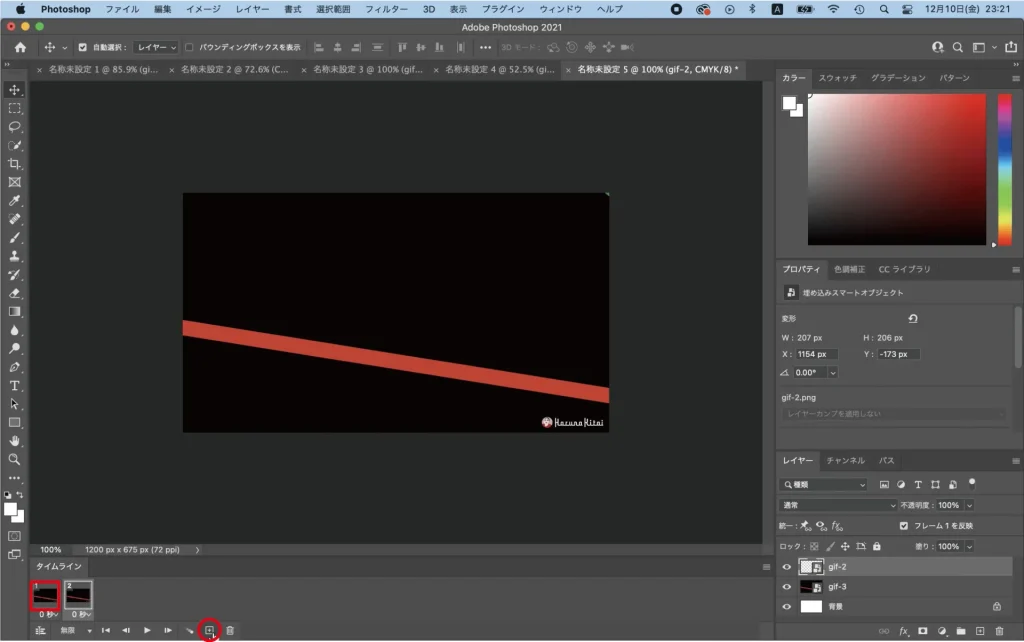
フレームを選択した状態で
プラスマークを選択し、
フレームを複製します。
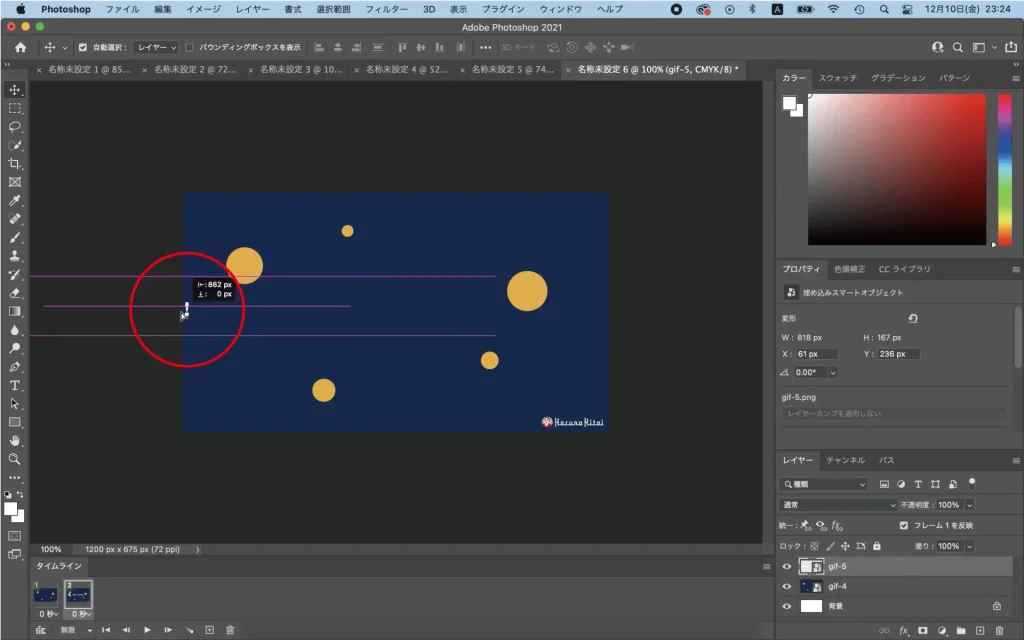
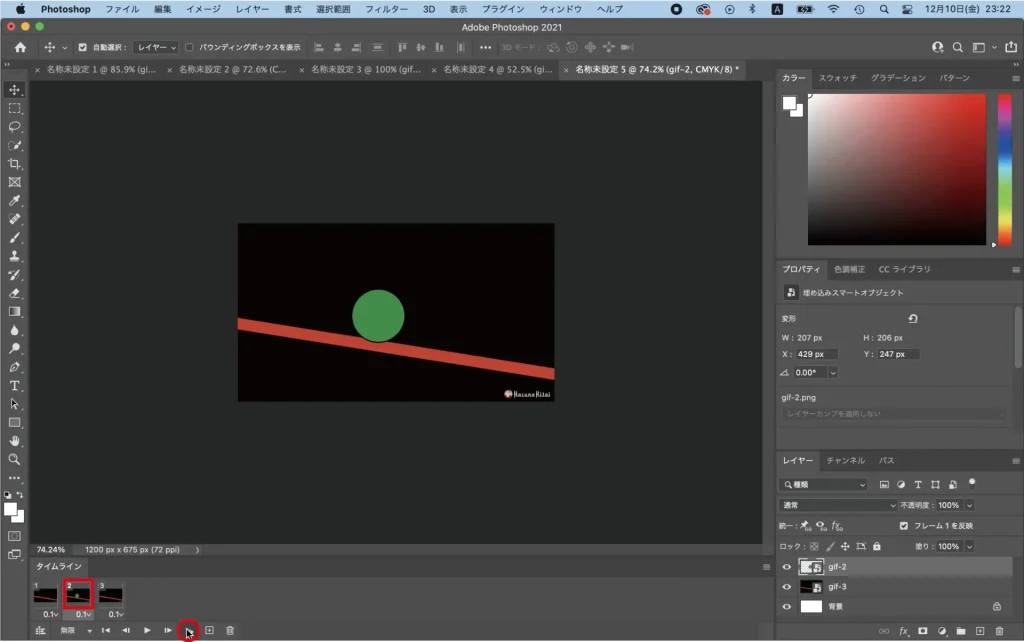
STEP6
ボールがバウンドする位置に
画像を配置し、
2つ目のフレームを選択した状態で
もう一度フレームを複製します。
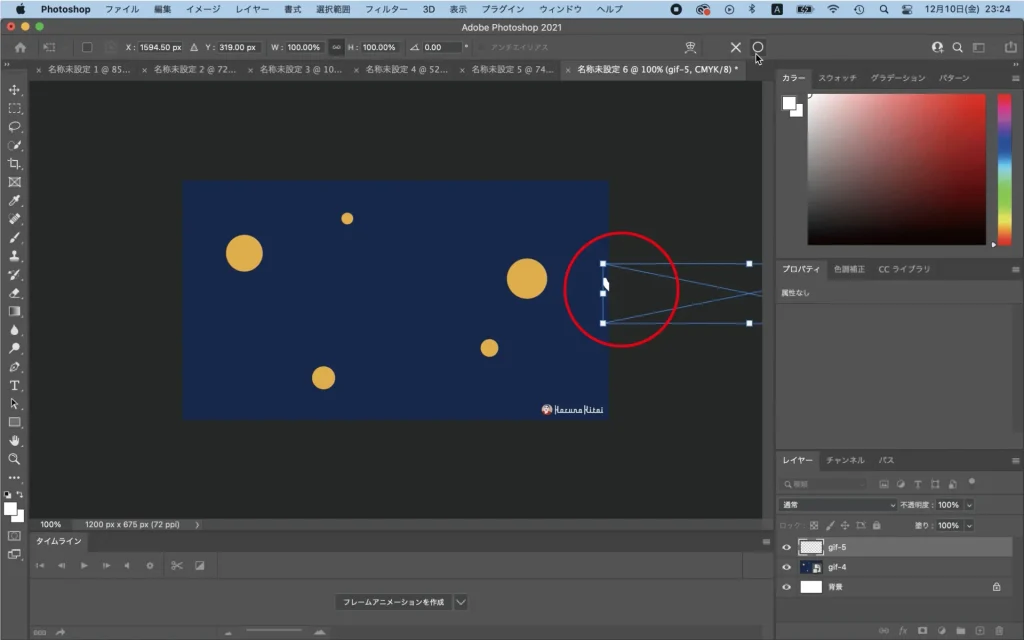
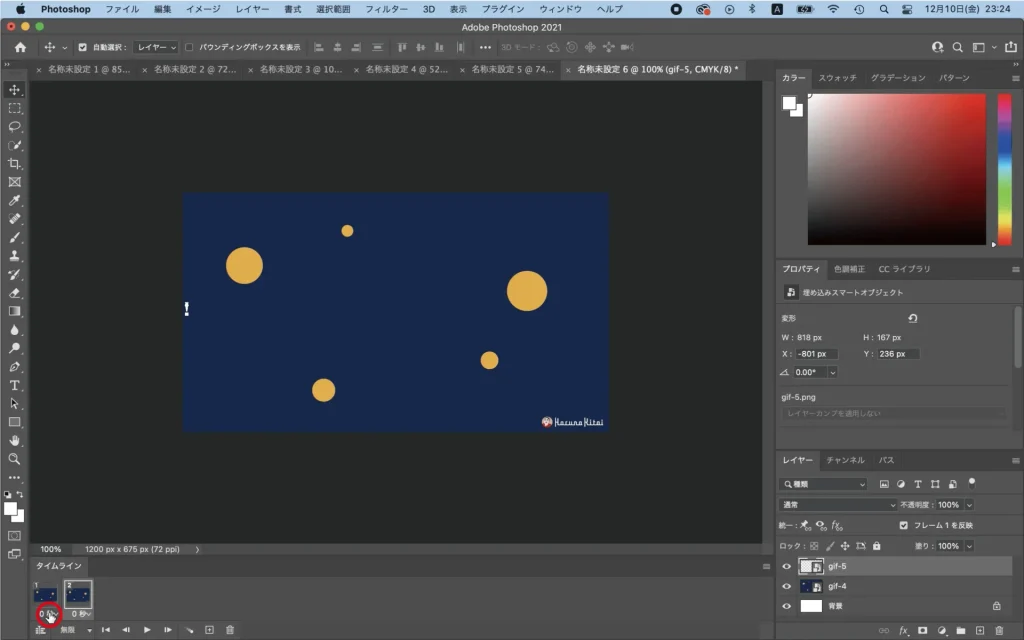
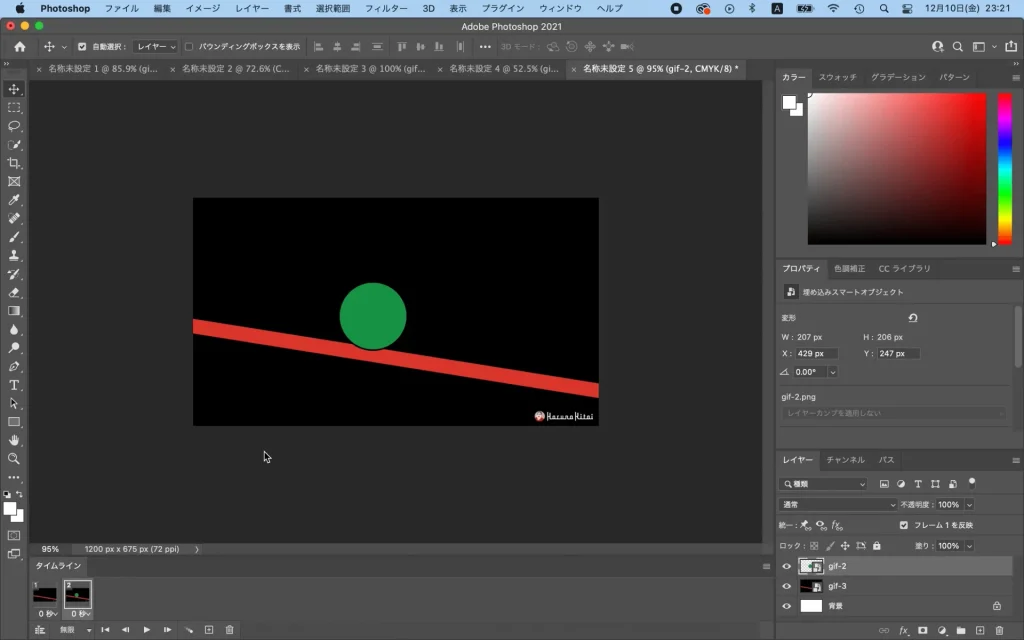
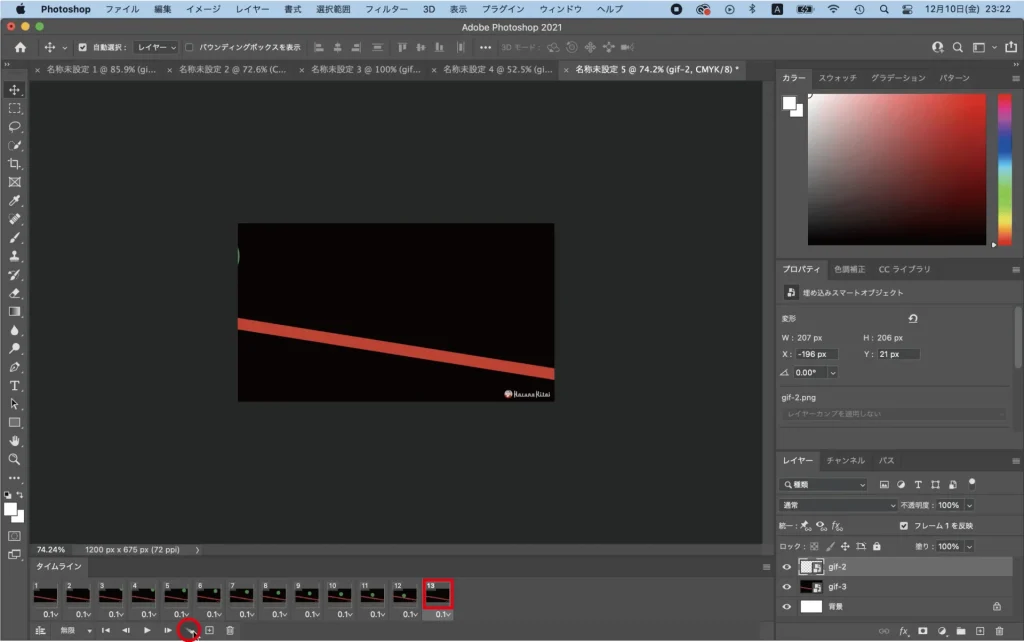
STEP7
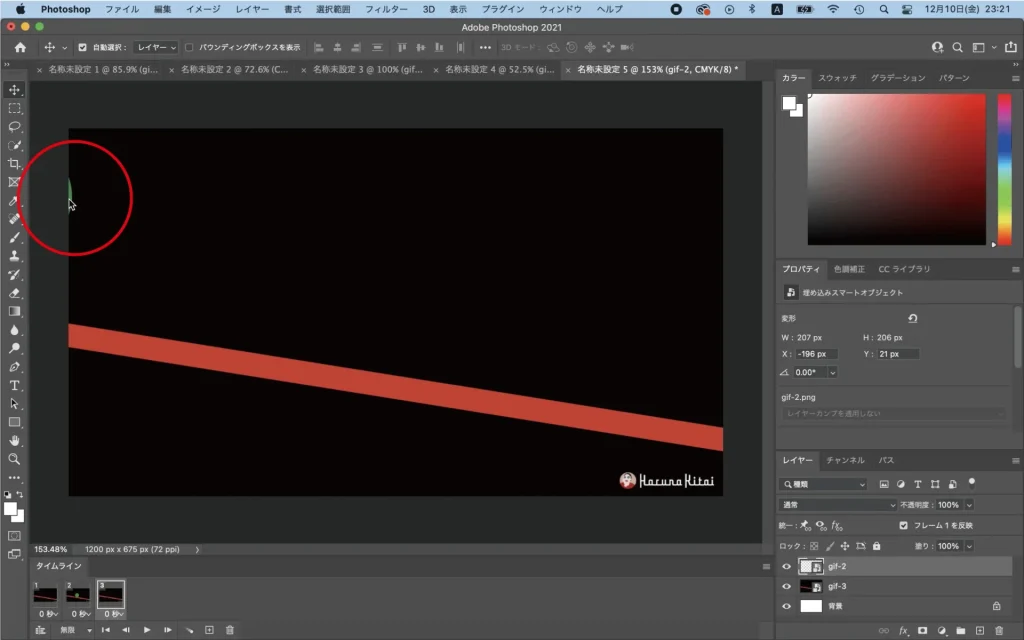
ボールが飛んでフレームアウト
していく位置に画像を配置します。
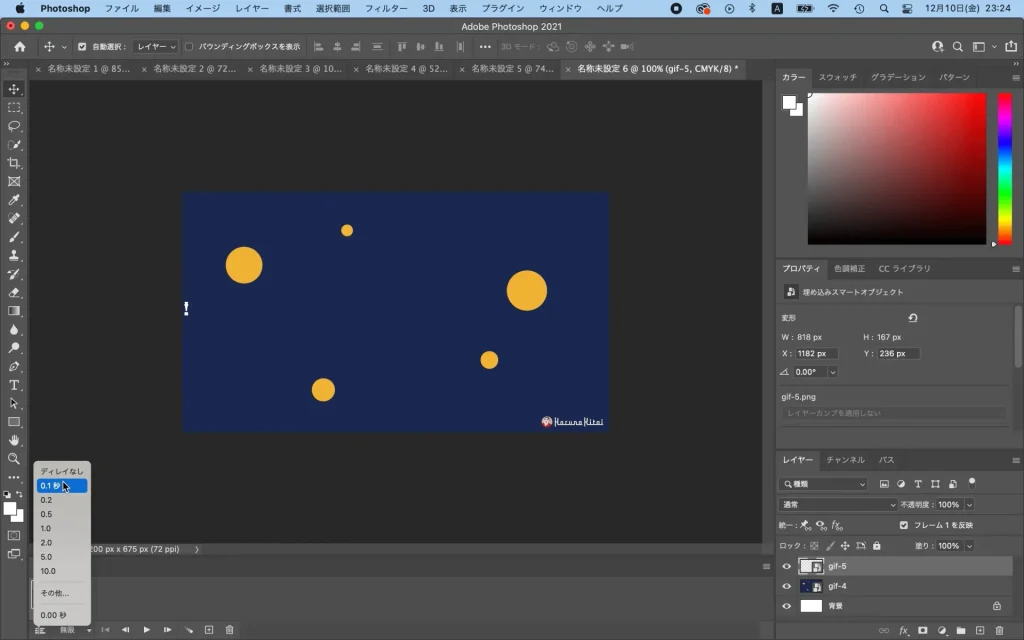
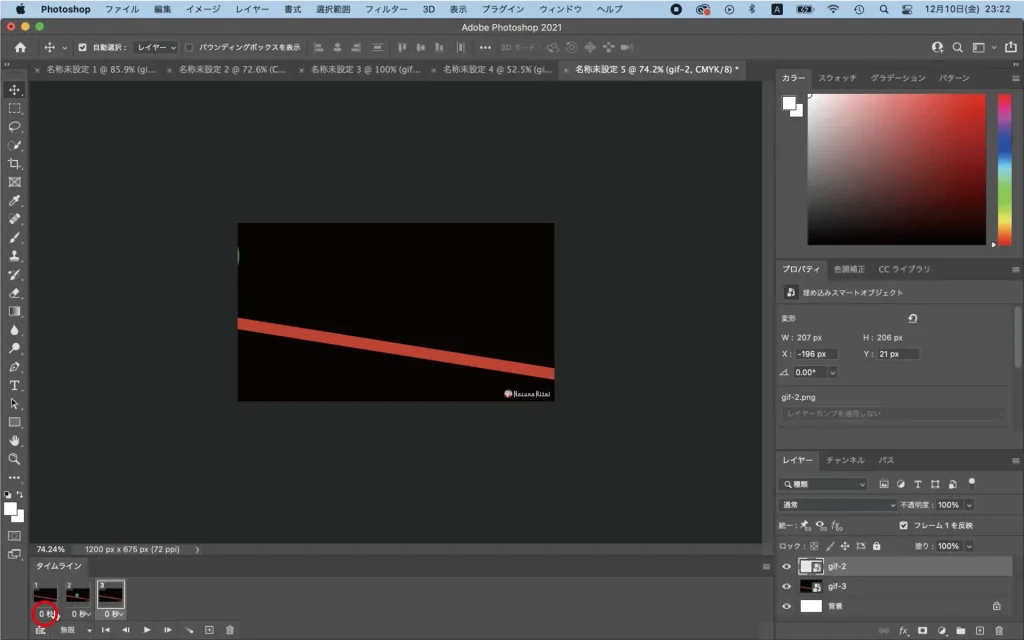
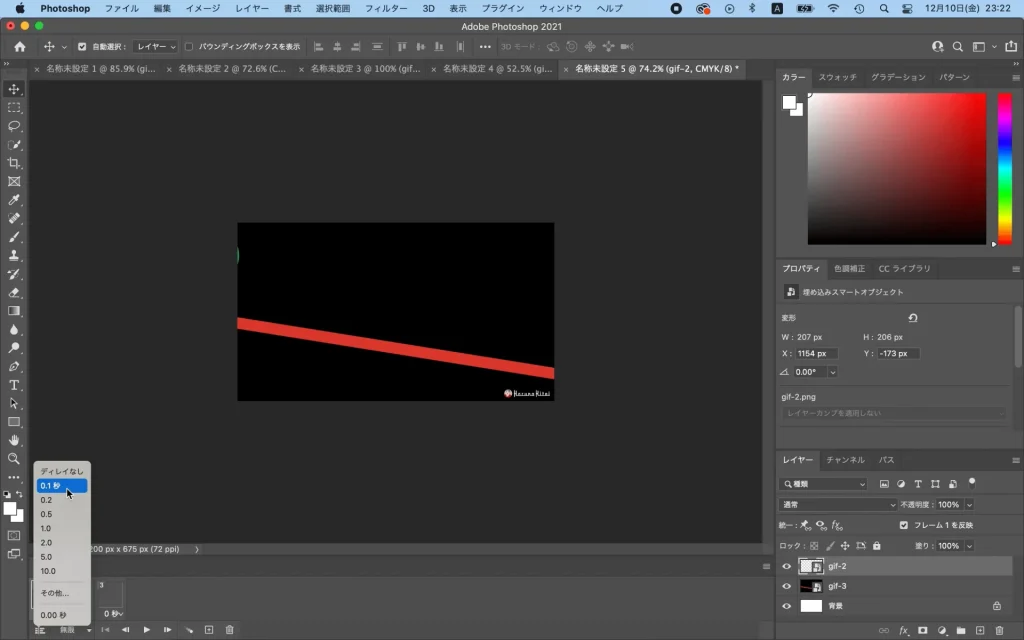
フレームの下の逆三角形の
マークを選択し、今回は
ディレイを0.1秒に設定します。
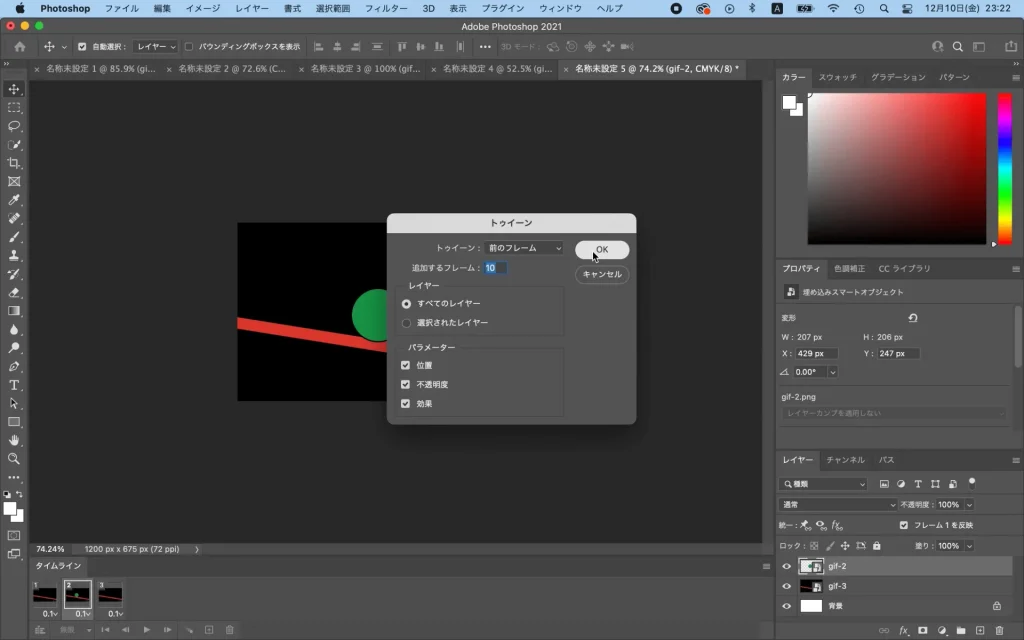
STEP8
2番目に制作したフレームを選択し、
「アニメーションフレームを
トゥイーン」を選択します。
STEP9
今回は追加するフレームを
「10」に設定し、OKを押します。
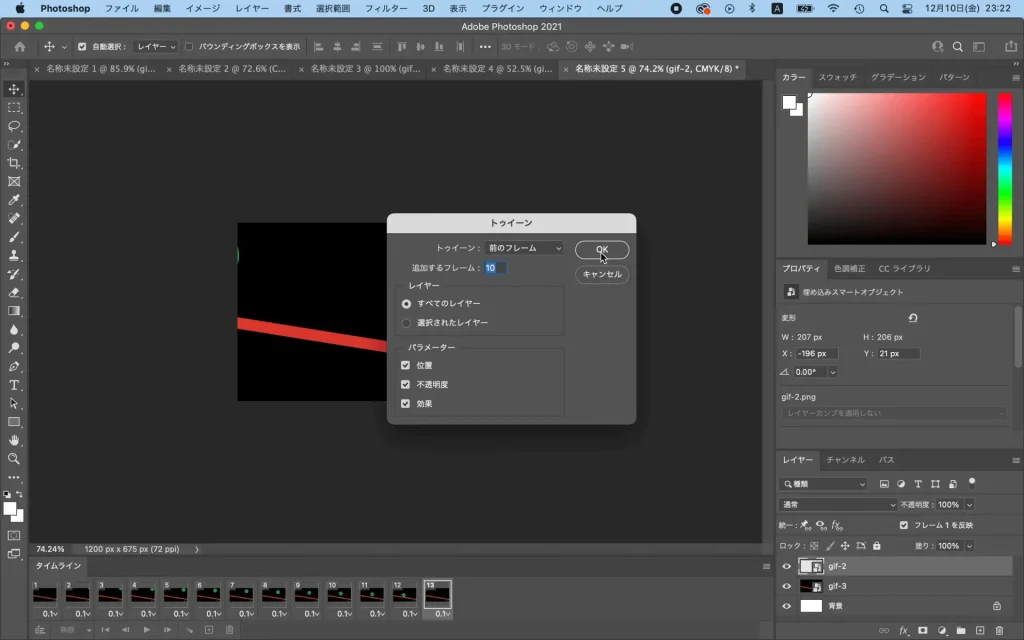
STEP10
3番目に制作したフレームを選択し、
同じ設定を繰り返します。
STEP11
アニメーションを再生し、
動きに問題が無いか確認します。
STEP12
「ファイル」→「書き出し」
→ 「WEB用に保存」
または、ショートカットキー
Mac:command+shift+option+S
Win:Ctrl+Alt+Shift+S
でWEB用に保存する
画面を表示します。
STEP13
最適化ファイル形式を「GIF」に、
ループオプションを
「無限」に設定します。
名前をつけて保存し、 完成です!
まとめ
応用すれば物凄く可能性が広がる、
Photoshopでの
GIFアニメーションの作り方でした!
とても簡単に作れますので、
ぜひ作ってみてくださいね!