Illustratorで
カーニングする方法・コツを、
グラフィックデザインの
知識や技術を活かし、
アーティストとして活動する私の視点から
分かりやすく解説します。
この記事を読めばカーニングの
基礎知識はバッチリです!
ぜひ最後まで読んでみてくださいね。
カーニングとは
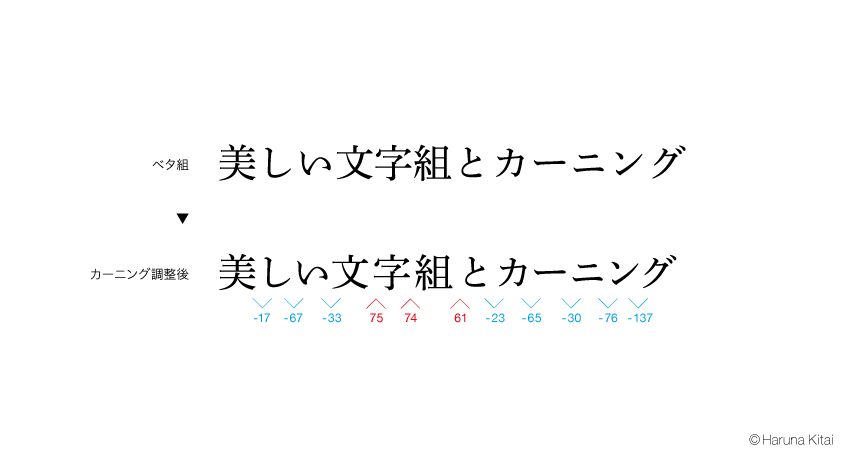
カーニングとは、
隣り合う2つの文字の間の間隔を
調整することです。
個々の文字の空きを調整し、
数学的ではなく視覚的に均一な字間を
作り出すことを目的に行います。
カーニングが必要な理由
引用:細山田デザイン事務所著
『誰も教えてくれないデザインの基本』
(株式会社エクスナレッジ、2018年)
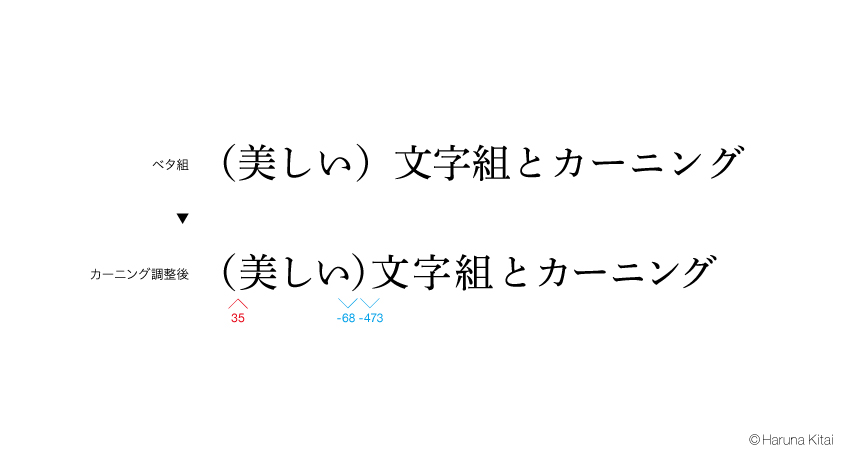
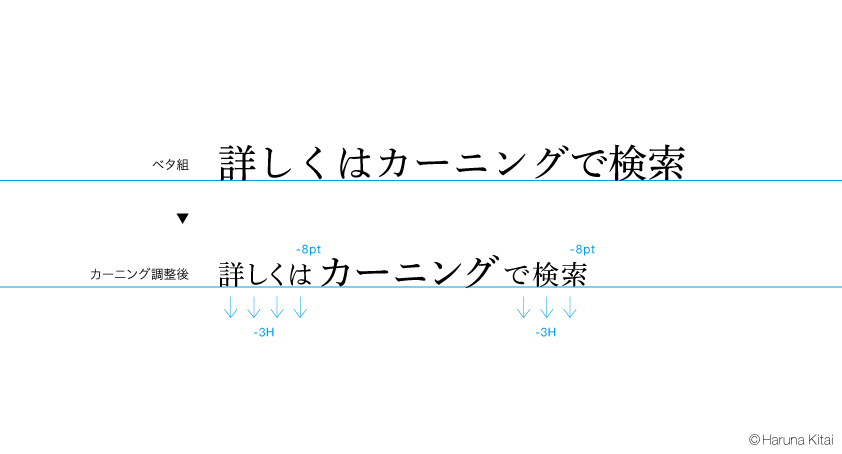
カーニングは読みやすい文章にしたり、
美しい印象を与えるために必要な作業です。
文字を打ち込んだだけで
何も調整を施していない場合、
つまり「ベタ組」をしただけでは
字間が広くなりすぎてしまったり、
詰まりすぎてしまう場合があります。
ベタ組とは、字間調整をせず
文字同士(仮想ボディ同士)を
隙間なく並べて組むことです。
カーニングをするかしないかで、
作品の完成度は大きく変わりますので、
読みやすい文字組をするためには、
「字間」や「行間」を意識して
文字を組む必要があります。
イラレでのカーニングのやり方
Illustratorを開き
文字を打ち込んだら、
文字パレットを表示します。
打ち込んだ文字の字間の調整を
行いたい箇所にカーソルを当て、
V/Aと書かれたボックスの上下の矢印を
クリックすることでカーニングを
行ってゆきます。
上向きの矢印をクリックすると字間が広がり、
下向きの矢印をクリックすると
字間が狭まります。
数値を直接打ち込むことで
字間の調整を行うことも可能です。
カーニング基礎テクニック
カーニングをする上で必ず
意識するべき項目をまとめました。
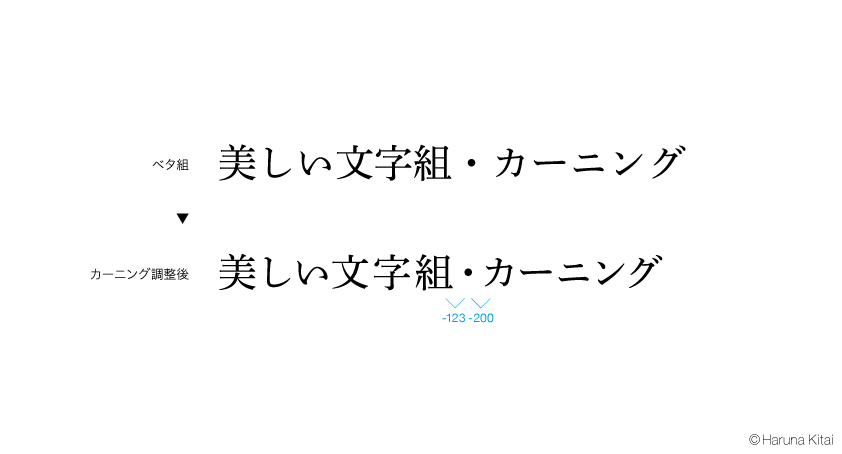
ひらがな・カタカナ・漢字
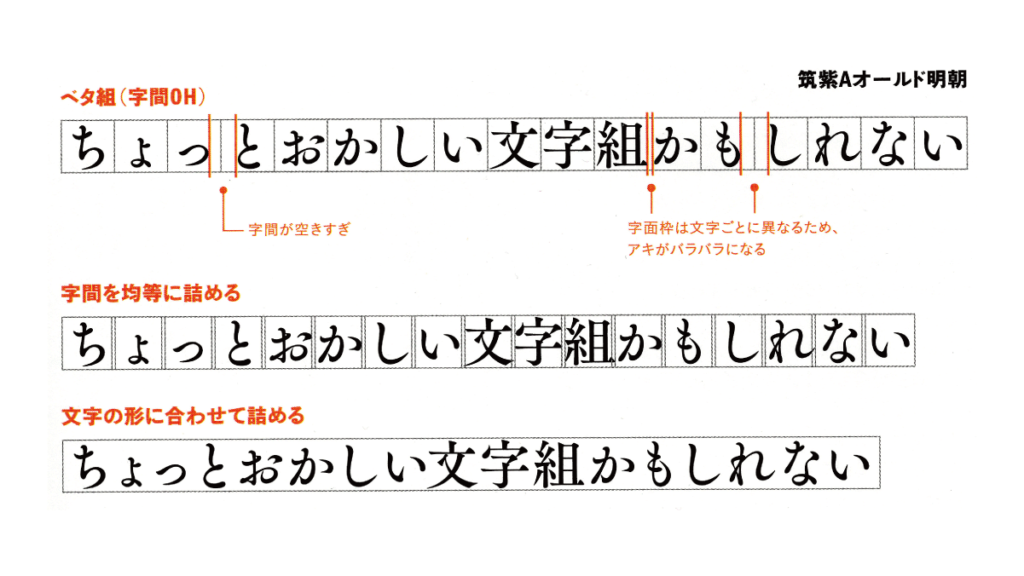
▲ベタ組の状態では、
漢字は字間が詰まりやすく、
ひらがな・カタカナは
広がりやすい傾向がありますので、
調整が必要です。
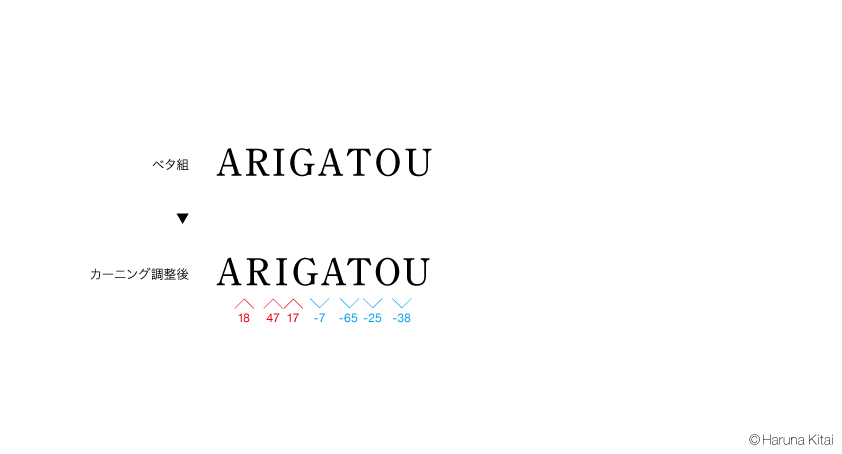
アルファベット
▲ベタ組の状態では、アルファベットは
字間がバラバラになりやすい傾向があるので
意識して調整しましょう。
ベースライン
▲文字のベースライン(高さ)
を意識しましょう。
下がって見える文字などは
引き上げるなど調整しましょう。
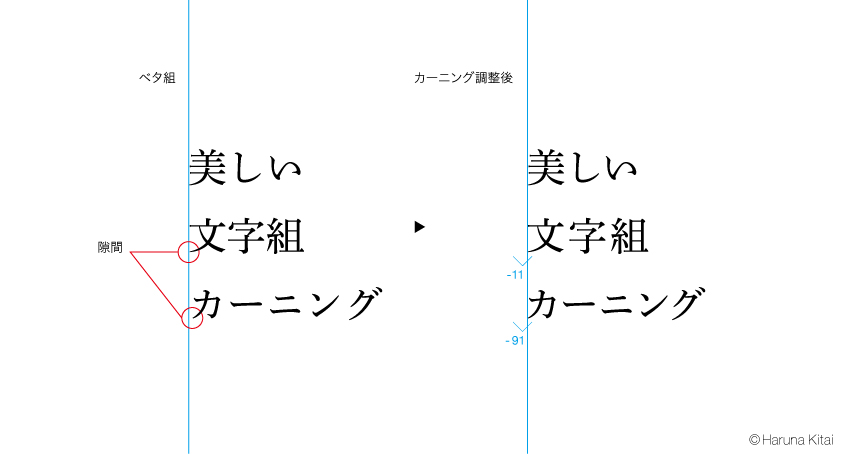
縦のライン
▲ベタ組の状態では、縦のラインが
揃っていないことがあります。
定規機能で確かめながら
調整を行いましょう。
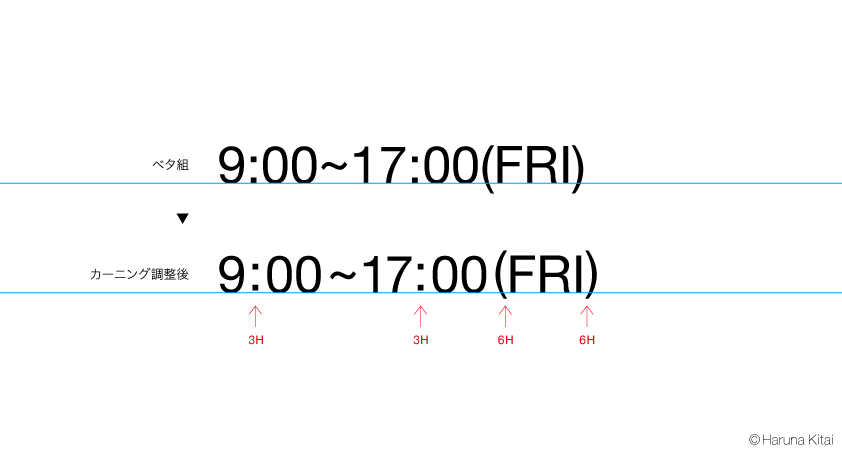
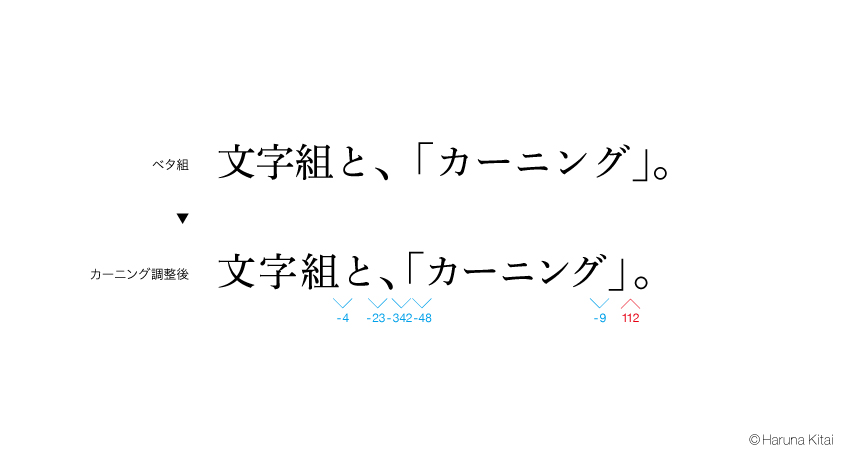
記号
▲ベタ組の状態では、
記号は字間が極端に狭まったり
広がったりしやすい傾向があります。
意識して調整しましょう。
フォントの大きさを変える
▲一番伝えたいキーワードが伝わるよう、
重要度別にフォントの大きさを変え、
メリハリのある組み方をしましょう。
読みやすさとカーニング
普段意識していないと
気付かないことも多いですが、
カーニングは私たちの読みやすさや
認識に大きく影響しています。
細かい作業ですが、人間の感覚というのは
物凄く敏感で、ほんの少しのズレも
違和感として感じ取ってしまいます。
「揃っていない」ことは時に
「不安定」な印象を与えてしまうのです。
カーニングは、あなたの活字への姿勢と
経験の象徴としても映りますので、
意識して行ってゆきましょう。
自動カーニングとレンジ・カーニング
自動カーニングや
レンジ・カーニングと呼ばれる
カーニング方法があります。
自動カーニングはその名の通り
設定をすればコンピューターが
自動的にカーニングを行います。
レンジ・カーニングは
文字列のレンジ(範囲)を選択して
カーニング値を適用します。
どちらの方法も下準備として
行う分には良いですが、
それだけでは不十分なため、
目視での調整も必要です。
文字組のコツや練習方法を、グラフィックデザインの知識や技術を活かし、アーティストとして活動する私の視点から分かりやすく解説します。カーニングやトラッキングのコツ、整列法など、デザインをする上で知っておきべき内[…]
こちらの記事では、自動調整機能だけでなく、
目視でも調整を行う必要がある理由を
YouTubeのロゴを例に解説しています。
文字組の基本をまとめましたので、
こちらもぜひ読んでみてくださいね。
まとめ
いかがだったでしょうか?
小さなことですが、
カーニングをするかしないかで
作品が与える印象は大きく変わります。
文字も作品の一部だという
意識を持って制作してゆけると良いですね。
参考になれば幸いです。
文字組のコツや練習方法を、グラフィックデザインの知識や技術を活かし、アーティストとして活動する私の視点から分かりやすく解説します。カーニングやトラッキングのコツ、整列法など、デザインをする上で知っておきべき内[…]