文字組のコツや練習方法を、
グラフィックデザインの
知識や技術を活かし、
アーティストとして活動する私の視点から
分かりやすく解説します。
カーニングやトラッキングのコツ、
整列法など、デザインをする上で
知っておきべき内容をまとめました。
この記事を読めば、
文字組の基礎知識はバッチリです!
ぜひ最後まで読んでみてくださいね!
文字組とは
文字組とは、
字間や行間を調整することで
美しく、読みやすく、
文章の意図を分かりやすく
伝える作業のことです。
文字組をするかしないかが
デザインのプロとアマチュアを
分けるといっても過言ではないほど、
デザインにおける重要な工程です。
間違えやすい文字組用語
間違えやすい文字組用語です。
違いを覚えておきましょう。
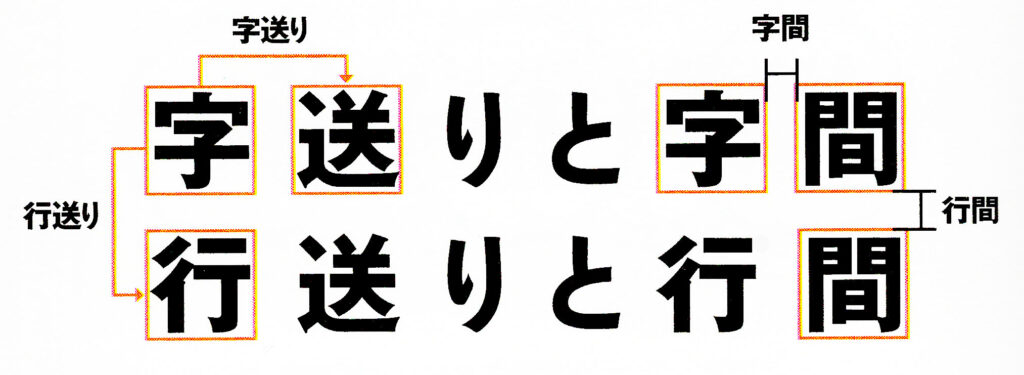
字間
文字同士の間隔のこと。
仮想ボディの枠同士の
間隔を指す。
行間
行同士の間隔のこと。
仮想ボディの枠同士の
間隔を指す。
字送り
文字同士の中心と
中心の間隔のこと。
行送り
ある行と次の行の文字の
中心同士の間隔のこと。つまり、
文字の大きさ+行間が
行送りのサイズになる。引用:細山田デザイン事務所著
『誰も教えてくれないデザインの基本』
(株式会社エクスナレッジ、2018年)
活版印刷とは
引用:kibidango
活版印刷とは、
文字(活字)を並べた組版を作り、
それに塗料を塗って印刷するという
印刷手法であり、印刷の原点です。
活版印刷の仕組みを知ることで文字組を
スムーズに理解することができますので、
基礎知識としてこちらも覚えておきましょう。
引用:細山田デザイン事務所
「誰も教えてくれないデザインの基本」
(株式会社エクスナレッジ、2008年)
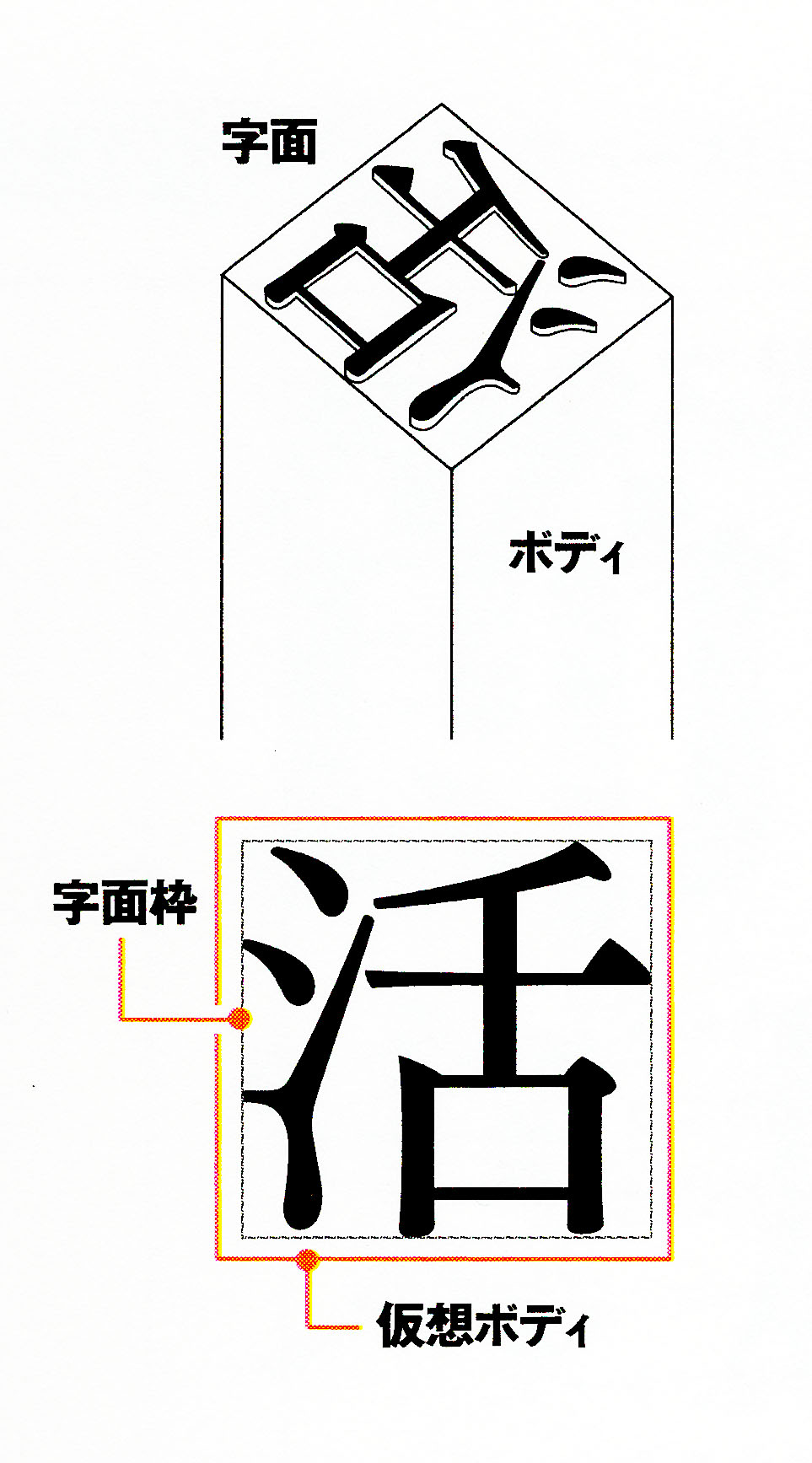
活版印刷では、上の図のような
金属製の活字を並べて刷っていました。
活字は、形の違う文字を組み合わせても
きれいに並ぶよう、すべての活字が
同じ大きさの正方形(ボディ)に
収まるように作られていたため、
文字を等間隔に並べることはできても、
狭めることはできませんでした。
この活字の「ボディ」の考え方が、
「仮想ボディ」としてデジタルフォントに
引き継がれています。
仮想ボディはデジタルなので、
字間を調整して読みやすいデザインに
することができるようになりました。
整列法
整列法とは、文章の組み方のことです。
整列法は文章の読みやすさに
大きく関わります。
ここでは基本の4つの組み方をご紹介します。
文章の組み方は様々ですが、
どう組むべきか迷った時はまずは
こちらの基本の4つを試してみましょう。
左揃え
引用:Robin Williams著
吉川典秀訳
「ノンデザイナーズ・タイプブック」
((株)毎日コミュニケーションズ、2004年)
読者が読む際に次の行の初めを
素早く見つけることができるため、
整列法だけに話を限れば、
左揃えが最も可読性が高くなります。
本文を左揃えにする場合は、
右端にできるボコボコ(rag)を
できるだけなだらかにしましょう。
文字の修正や行の調整を
他の箇所に大きな影響を与えずに
行えることがよくあることが
左揃えの良いところです。
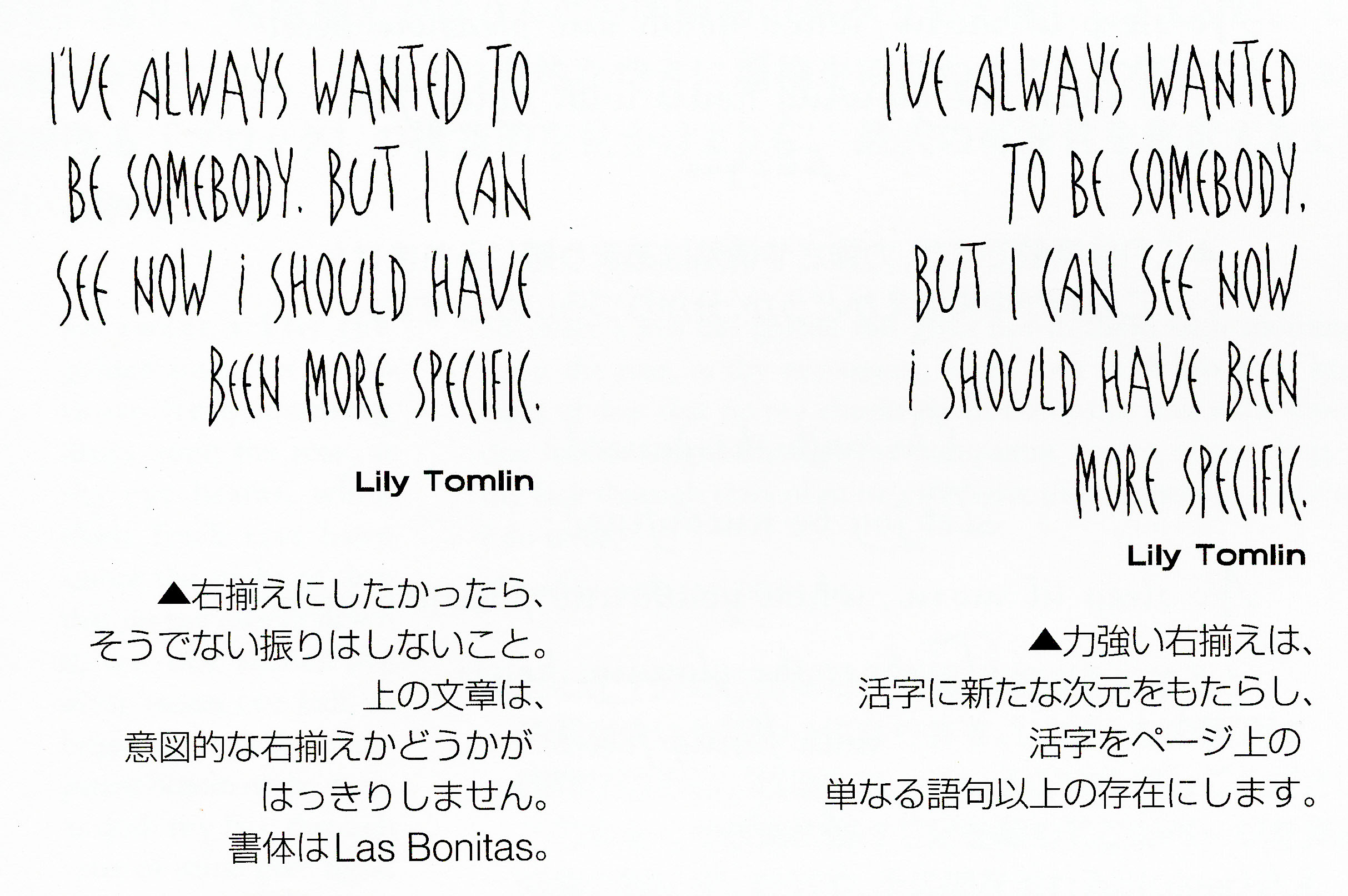
右揃え
引用:Robin Williams著
吉川典秀訳
「ノンデザイナーズ・タイプブック」
((株)毎日コミュニケーションズ、2004年)
右揃えの文章は左揃えの文章とは異なる、
独特の雰囲気になります。
右揃えの最大の弱点は可読性です。
文章を読む際、
視線を次の行に戻す時、
いちいち文章の初めを
探さなければなりません。
文章量が少ない際は
大して気になりませんので、
状況に応じて使いましょう。
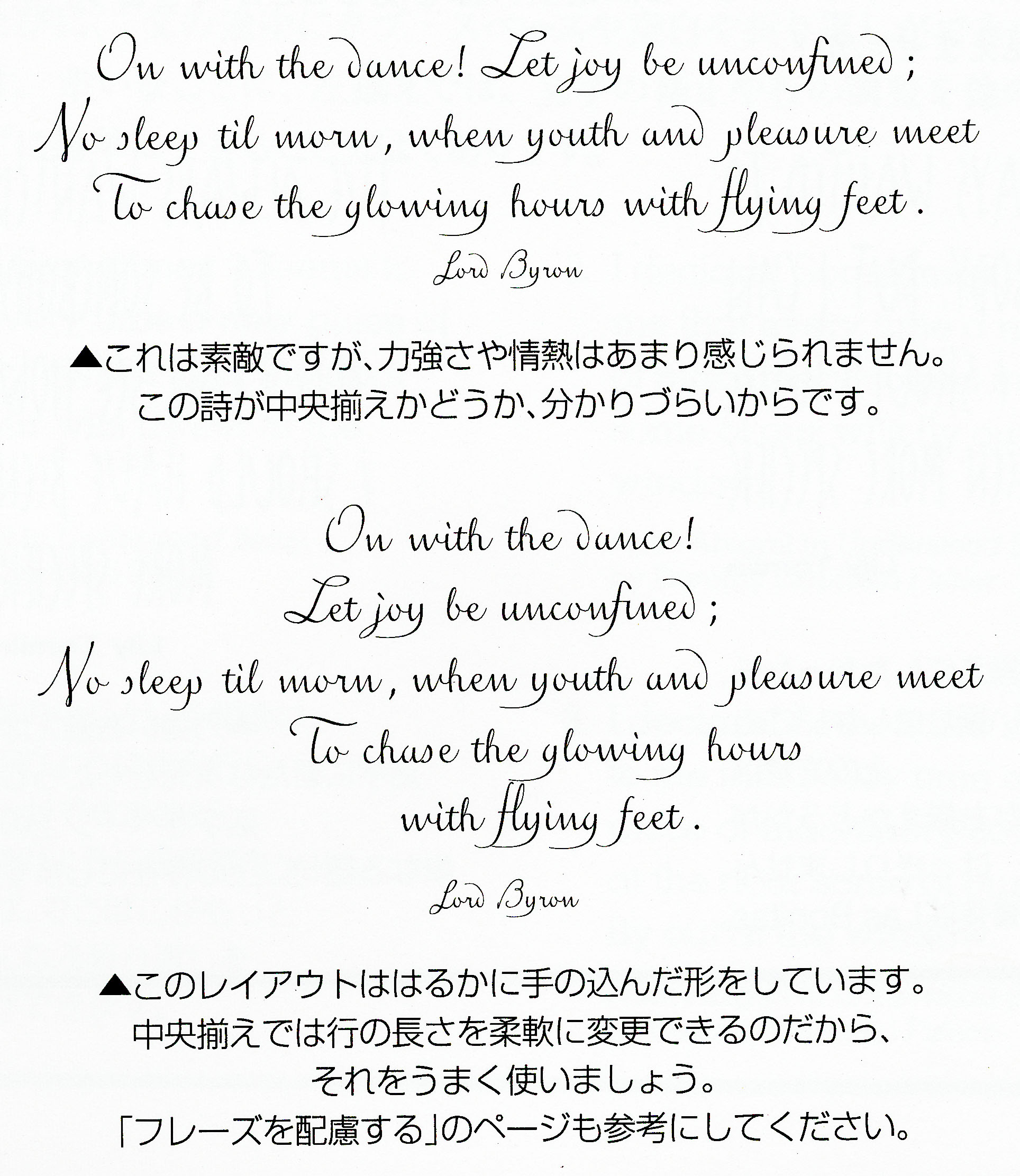
中央揃え
引用:Robin Williams著
吉川典秀訳
「ノンデザイナーズ・タイプブック」
((株)毎日コミュニケーションズ、2004年)
中央揃えは、落ち着いた、
フォーマルな印象になります。
可読性に優れた配置ではありませんが、
行を文章の思考のまとまりごとに分けられます。
両端揃え
引用:Robin Williams著
吉川典秀訳
「ノンデザイナーズ・タイプブック」
((株)毎日コミュニケーションズ、2004年)
両端揃えに設定すると、
コンピューターは字間を一定の長さで
伸び縮みさせ、
各行の長さを強制的に揃えます。
故に、字間が均一ではなくなり、
文章の読みづらさに繋がりますので、
両端揃えに設定した際は必ず
カーニングを行いましょう。
ちなみに両端揃えは
箱のように文字を組むことから、
「箱組」とも呼ばれます。
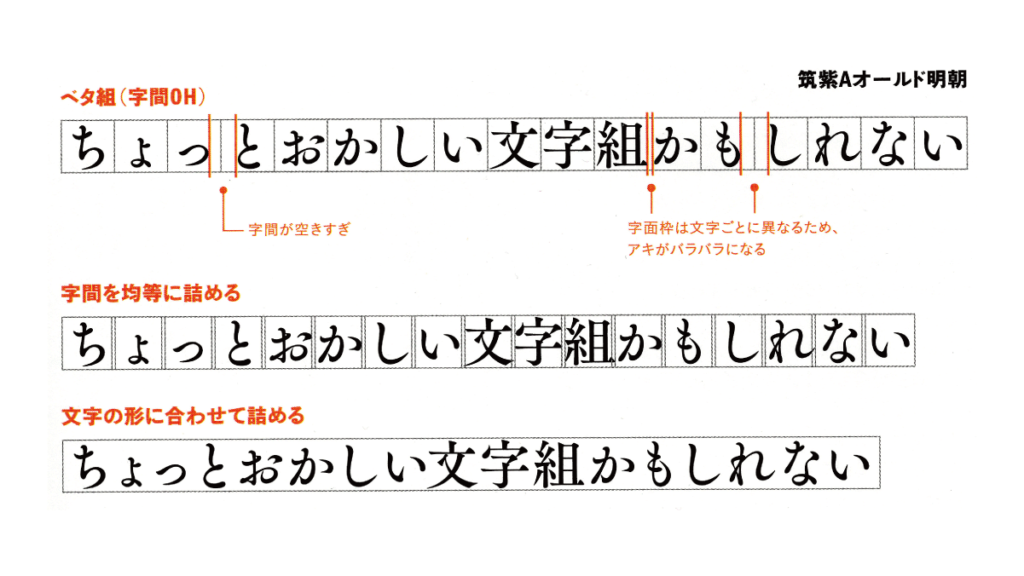
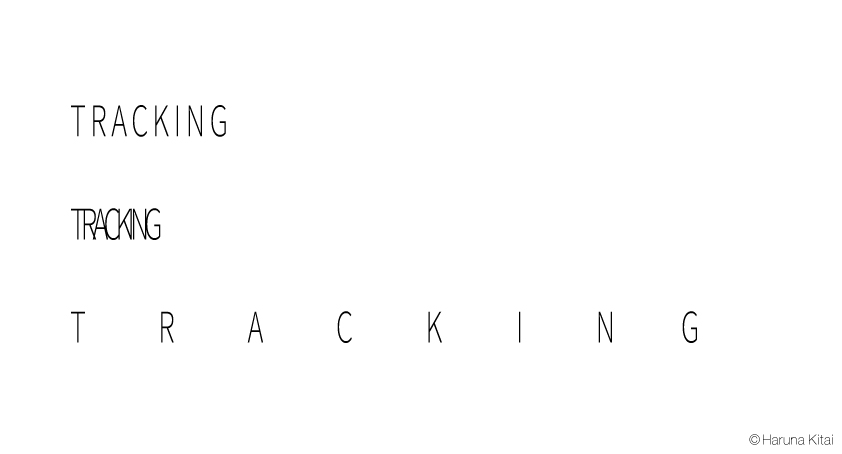
トラッキング
文章を組めたら、トラッキングを行います。
トラッキングとは、
選択した文章全体の文字の間隔を
調整することです。
活字のポイント、
サイズに応じて字間を増減させます。
字間は極端に狭くしたり広げたりすると
読みにくくなるため、注意が必要です。
目的に応じて調整しましょう。
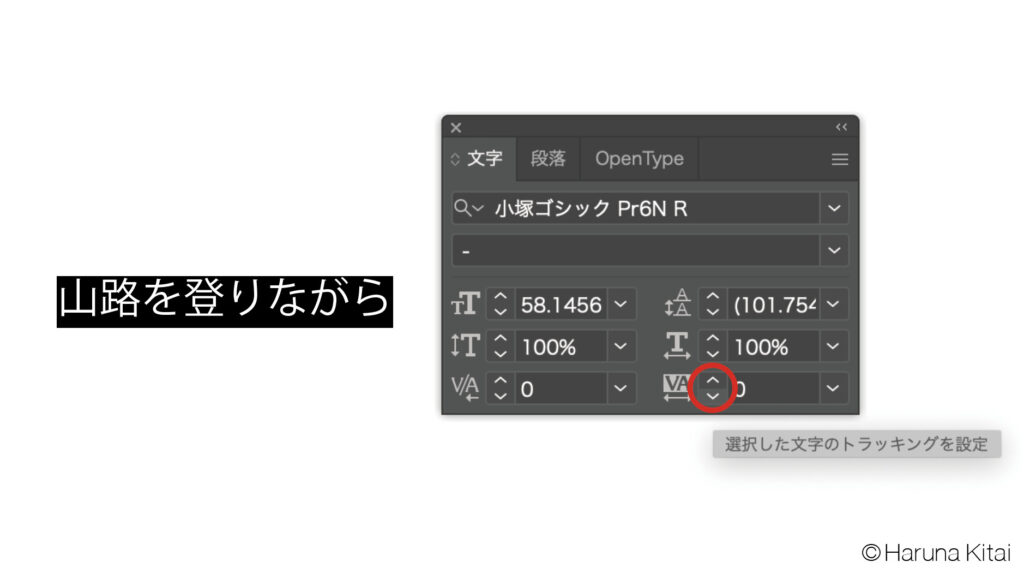
イラレでのトラッキングのやり方
Illustratorを開き
文字を打ち込んだら、
文字パレットを表示します。
トラッキングを行いたい箇所を選択し、
VAの下に矢印が書かれたボックスの
上下の矢印をクリックすることで
トラッキングを行ってゆきます。
上向きの矢印をクリックすると字間が広がり、
下向きの矢印をクリックすると
字間が狭まります。
数値を直接打ち込むことで
字間の調整を行うことも可能です。
カーニング
次に、カーニングを行います。
カーニングとは、
隣り合う2つの文字の間の間隔を
調整することです。
個々の文字の空きを調整し、
数学的ではなく視覚的に均一な字間を
作り出すことを目的に行います。
カーニングのコツややり方について
まとめた記事を執筆しましたので、
詳しくはこちらの記事をご覧ください↓
Illustratorでカーニングする方法・コツを、グラフィックデザインの知識や技術を活かし、アーティストとして活動する私の視点から分かりやすく解説します。この記事を読めばカーニングの基礎知識はバッチリです![…]
自動調整機能
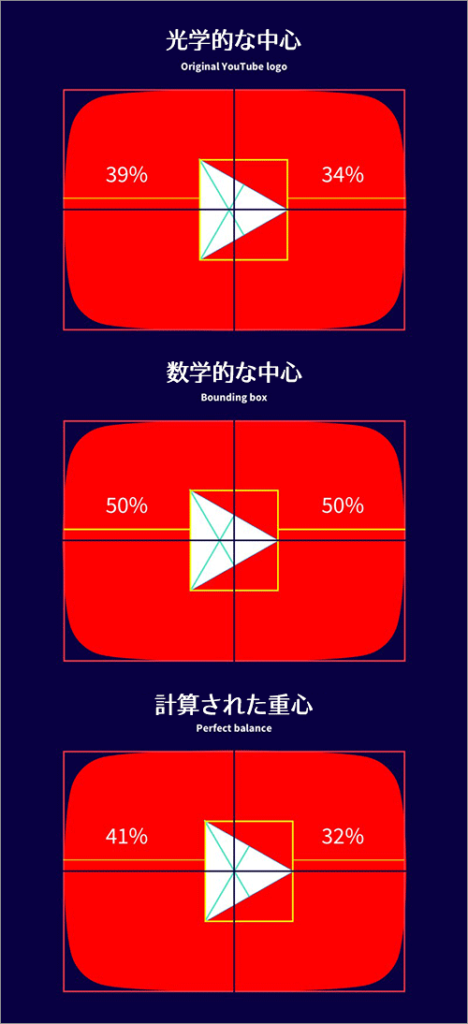
以下の画像をご覧ください。
引用:コリス
YouTubeのロゴの三角形を
数学的に正しい中心に配置すると、
人間の目の錯覚により、
三角形が左に寄って見えてしまいます。
このような問題を解決するために、
YouTubeのロゴは数値的にはあえて中心から
右にずらすという視覚調整が行われています。
今回ご紹介した例はロゴですが、
文字組でも同じことが言えます。
数学的に正しい配置と、
人間の目の錯覚を考慮した配置は違いますので、
自動調整機能はあくまで下準備と考え、
目視での調整を行うようにしましょう。
文字組後チェックするべき項目
文字組後、
最低限チェックするべき
項目をまとめました。▼
・伝えたいことが明確に
伝わる組み方をできているか
・重要度別にメリハリのある
組み方をできているか
・画面に対してフォントサイズは適切か
・字間、行間に狂いはないか
・整列の仕方や配置は適切か
文字を組んでみたけれど、
果たしてこれで大丈夫かな?と
迷った時には、ぜひ以上の項目を
参考にしてみてください。
プロの文字組のやり方
PCの画面で見る文字と
実際に印刷して見る文字とでは、
文字から受ける印象が
違って見えることがあります。
現役で活躍しているプロのデザイナーが
重要な仕事の文字組をするとき、
PCの中だけで文字組を
完結することはほぼありません。
デザインしたロゴがオンライン上だけでなく、
印刷される状況を想定し、
紙にデータを出力して壁に貼り、
何度も離れて眺めます。
時間を置いて改めて見ることで
微々たる文字の間隔の狂いに気付けるので、
日を分けて数日間に渡り
微調整を繰り返します。
文字組をする際は近くで見るだけでなく、
デッサンをする時と同じように、
離れて見ることで調整することも
忘れないようにしましょう。
文字組おすすめトレーニング方法
Kern Type
文字組の技術を高めたい時、
オンラインカーニングゲーム、
Kern Typeでの練習がオススメです。
Kern Typeは美大のデザイン科での
タイポグラフィの授業でも
紹介される練習方法です。
オンラインゲームなら
いつでもどこでも手軽に練習できて
良いですよね。
ぜひ一度使ってみて下さい。
目的に向けて文字を組む
文字組の目を養う一番の近道は、
実際に文字を組むことです。
身近なところで言えば、
家族や友人へ向けて誕生日の
メッセージカードをデザインしてみるなど、
目的に向けて文字を組んでみることは
とても良い勉強になります。
ポスターでも、本の装丁でも、
作るものはあなたが作りたいもので
良いと思いますので、テーマを設けて
実際にデザインしてみましょう。
文字組やデザインは
あくまで「手段」であり、
何を表現したいのか「目的」が
一番大切なポイントです。
あなたが「何を」「どのように」
デザインしたいのかを
明確にしてゆくことが大切です。
何をデザインするかによっても
文字の組み方は変わってきますので、
最初は上手くできなくても恐れずに、
まずは基本を参考にしながら
あなたが作りたいものを
作ってみると良いと思います。
文字を意識して生活する
普段から意識して身の回りの
文字を観察する習慣を
つけることをオススメします。
文字組に限ったことではなく、
デザインに関する全てのことに
共通して言えることですが、
意識して「みる」ことで
ものの見え方は劇的に変わります。
この方法は非常に効果の高い
方法だと、身をもって感じます。
デザインを学ぶ前の私は、
自分では「みている」つもりでも、
本当の意味では「みていない」状態でした。
目に「みえている」だけの状態では
「みている」とは言えません。
意識して「みる」ためには
練習が必要です。
まずは、街の看板の文字や
印刷物の文字、
普段スマホで見ている文字など、
身の回りの文字を注意深く
観察してみましょう。
すると、きちんと文字組が
施されているもの、そうでないもの、
想像以上にたくさんの
発見があると思います。
意識して「みる」経験を積み重ね、
自分なりのものの見方を
身につけることで、
自ずと文字組も上達してゆきます。
おすすめの参考書
本記事でも一部引用させて頂きました、
文字組の基本を学べるおすすめの参考書です。
ぜひ読んでみて下さい。
印刷博物館
文字組についてさらに詳しく
知りたい方へ是非おすすめしたいのが、
東京都文京区水道橋にある、
印刷博物館です。
こちらの博物館では文字の成り立ち、
印刷の歴史など文字についての
より深い知識を豊富な資料から
学ぶことができます。
とても勉強になりますので、
ぜひ訪れてみてください。
まとめ
いかがだったでしょうか?
「文字組」という言葉だけ聞くと
複雑で難しいもののように感じますが、
実際は字間や行間を調整することで
見た目を美しく整え、
相手が快適に文章を読み進められるように
するという、とてもシンプルなものです。
そういった意味で文字組とは
相手への思いやりだと考えると
分かりやすいかもしれません。
今回ご紹介したポイントを参考にしながら
ぜひ文字組を実践してみて下さいね!
Illustratorでカーニングする方法・コツを、グラフィックデザインの知識や技術を活かし、アーティストとして活動する私の視点から分かりやすく解説します。この記事を読めばカーニングの基礎知識はバッチリです![…]